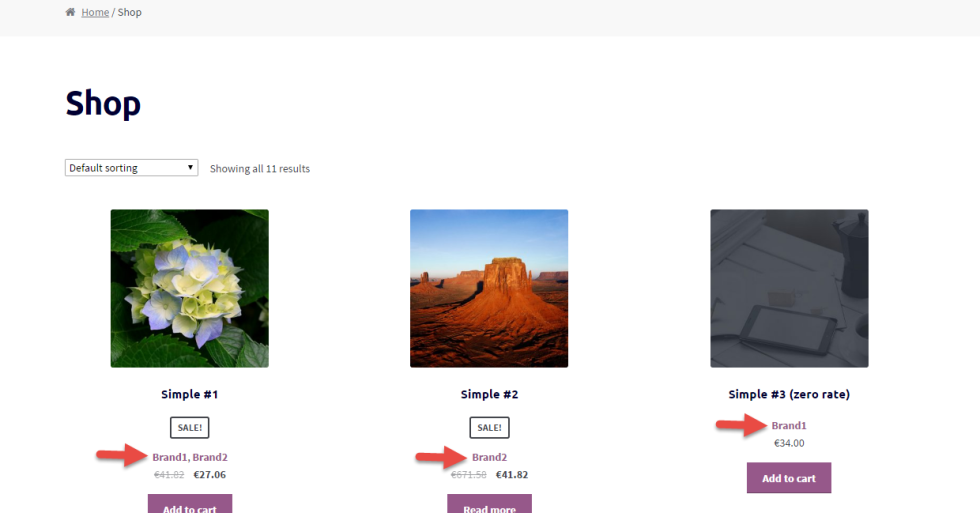
一位自由職業者聘請我在商店/循環頁面中顯示每個產品品牌。實際上,WooCommerce 品牌插件僅在單一產品頁面中添加。
 顯示 WooCommerce 品牌 @ Loop / Shop Pages
顯示 WooCommerce 品牌 @ Loop / Shop PagesPHP 代碼片段:顯示 「品牌」@ WooCommerce Loop – WooCommerce 品牌插件
/** * @snippet Display "Brands" @ Shop/Loop - WooCommerce * @sourcecode https://businessbloomer.com/?p=21596 * @author Rodolfo Melogli * @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9 */ add_action( 'woocommerce_after_shop_loop_item_title', 'bbloomer_show_woocommerce_brands_loop', 8 ); function bbloomer_show_woocommerce_brands_loop() { global $post; echo get_brands( $post->ID ); } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





