客户端需要將 SSL 徽標密封添加到結帳頁面。問題是,她給出的代碼還有一個 JS 腳本,以及一堆 HTML 。不幸的是,您不能只是在結帳頁面中複製和粘貼 JavaScript … 您將需要解決方法!
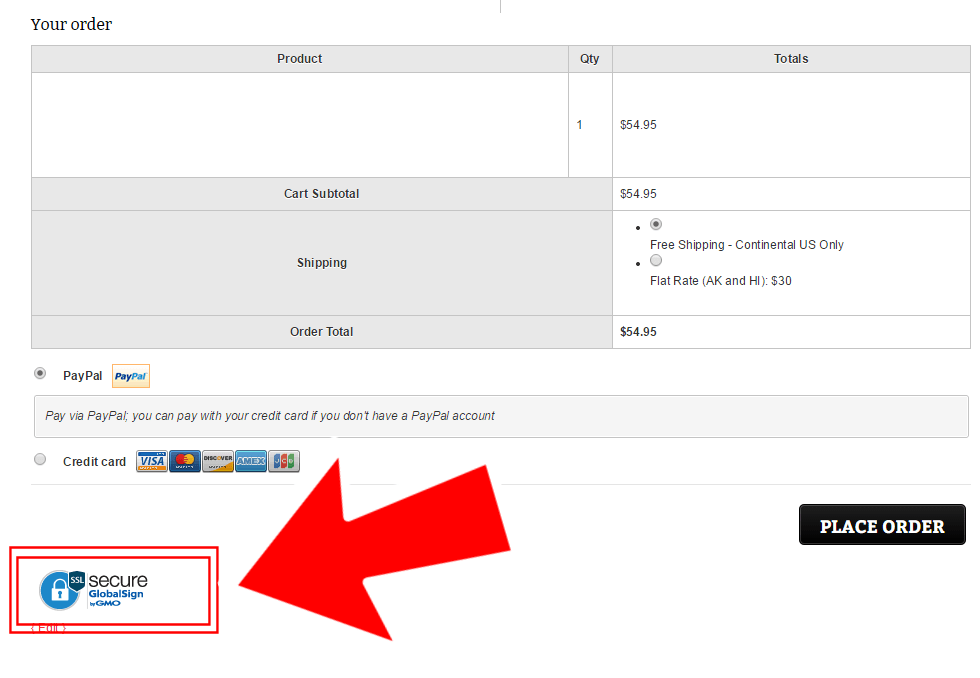
最終結果:將 HTML / JS 添加到 WooCommerce 結帳頁面

該片段:如何在 WooCommerce 的結帳表單末尾添加 HTML + JS
function add_jscript() { echo '<!--- DO NOT EDIT - GlobalSign SSL Site Seal Code - DO NOT EDIT ---><table width=110 border=0 cellspacing=0 cellpadding=0 title="CLICK TO VERIFY: This site uses a GlobalSign SSL Certificate to secure your personal information." style="border:0" ><tr><td style="border:0" ><span id="ss_img_wrapper_gmogs_image_110-45_en_dblue"><a href="https://www.globalsign.com/" target=_blank title="GlobalSign Site Seal" rel="nofollow"><img alt="SSL" border=0 id="ss_img" src="/wp-content/uploads/sites/3//seal.globalsign.com/SiteSeal/images/gmogs_image_110-45_en_dblue.png"></a></span><script type="text/javascript" src="/wp-content/uploads/sites/3//seal.globalsign.com/SiteSeal/gmogs_image_110-45_en_dblue.js"></script></td></tr></table><!--- DO NOT EDIT - GlobalSign SSL Site Seal Code - DO NOT EDIT --->'; } add_action( 'woocommerce_after_checkout_form', 'add_jscript'); 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





