有趣嗎,不是嗎?這已經在我的寫作列表的年齡,所以今天我想告訴您,我第一次嘗試將商店頁面變成產品列表/表格。
讓我們看看我是怎麼做到的 – 我會嘗試儘可能多地評論我的 PHP,以便您瞭解我的策略。
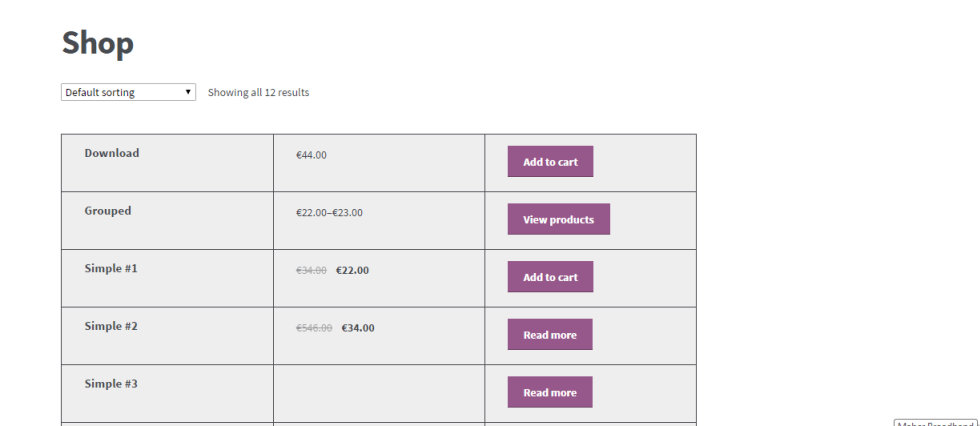
 在表中顯示 WooCommerce 產品
在表中顯示 WooCommerce 產品PHP 代碼段:編輯 WooCommerce 產品循環項顯示
在應用 CSS 之前,我們必須確保刪除不需要的元素 (如 「銷售!徽章」),並留下 3 個潛在的列:標題,價格,添加到購物車。
/** * @snippet Edit WooCommerce Product Loop Items Display * @sourcecode https://businessbloomer.com/?p=26658 * @author Rodolfo Melogli * @compatible WooCommerce 3.0.4 */ // ------------------------- // 1. Change number of products per row to 1 // Note: this is specific to Storefront theme // See https://docs.woocommerce.com/document/change-number-of-products-per-row/ add_filter('storefront_loop_columns', 'loop_columns'); function loop_columns() { return 1; } // ------------------------- // 2. Remove default image, price, rating, add to cart remove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 ); remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 ); remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); // ------------------------- // 3. Remove sale flash (Storefront) add_action( 'init', 'bbloomer_hide_storefront_sale_flash' ); function bbloomer_hide_storefront_sale_flash() { remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 6 ); } // ------------------------- // 4. Add <div> before product title add_action( 'woocommerce_before_shop_loop_item', 'bbloomer_loop_product_div_flex_open', 8 ); function bbloomer_loop_product_div_flex_open() { echo '<div class="product_table">'; } // ------------------------- // 5. Wrap product title into a <div> with class "one_third" add_action( 'woocommerce_before_shop_loop_item', 'bbloomer_loop_product_div_wrap_open', 9 ); function bbloomer_loop_product_div_wrap_open() { echo '<div class="one_third">'; } add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_loop_product_div_wrap_close', 6 ); function bbloomer_loop_product_div_wrap_close() { echo '</div>'; } // ------------------------- // 6. Re-add and Wrap price into a <div> with class "one_third" add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_loop_product_div_wrap_open', 7 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_price', 8 ); add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_loop_product_div_wrap_close', 9 ); // ------------------------- // 7. Re-add and Wrap add to cart into a <div> with class "one_third" add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_loop_product_div_wrap_open', 10 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 11 ); add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_loop_product_div_wrap_close', 12 ); // ------------------------- // 8. Close <div> at the end of product title, price, add to cart divs add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_loop_product_div_flex_close', 13 ); function bbloomer_loop_product_div_flex_close() { echo '</div>'; } CSS:編輯 WooCommerce 產品循環項顯示
現在我們已經設置了新的歸檔頁面,我們需要 CSS 來完成這個工作。詳細來説,我們要求每個元素 (標題,價格,添加到購物車) 看起來像一個表單元格。
我們將在 CSS 中使用 awesome「flex」 屬性 🙂
注意:這個 CSS 又是專門針對 Storefront 主題的,所以您一定要改變一些調用來確保一切都觸發。
@media (min-width: 768px) { .site-main ul.products li.product { width: 100%; float: none; margin: 0; } .site-main ul.products { border-right: 1px solid; border-bottom: 1px solid; margin: 1em 0; } .site-main ul.products li.product .product_table { display: flex; flex-wrap: wrap; } .site-main ul.products li.product div.one_third { width: 33.3%; float: left; margin: 0; text-align: left; background-color: #eee; border-left: 1px solid; border-top: 1px solid; padding: 1em 2em; box-sizing: border-box; flex-grow: 1; overflow: hidden; } } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





