WooCommerce 數據庫存儲銷售的產品數量。
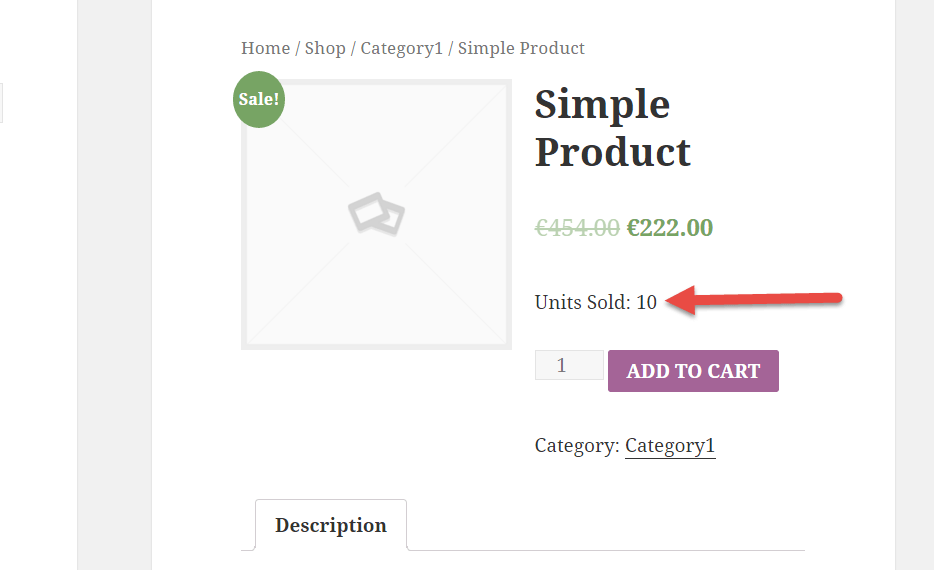
因此,您可能希望在產品頁面上顯示此類數字,靠近 「添加到購物車」 按鈕。正如我們在 「 電子商務與超越」 一書中所看到的,顯示每個產品的銷售數量可以提高您的銷售轉換率。
您所需要的只是將以下代碼粘貼到您的 functions.php 中,以便在產品摘要中顯示。
 WooCommerce:在單個產品頁面上顯示總銷售額
WooCommerce:在單個產品頁面上顯示總銷售額WooCommerce 代碼片段:顯示產品頁面上的總銷售額
/** * @snippet Show Total Sales on Product Page * @sourcecode https://businessbloomer.com/?p=315 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action( 'woocommerce_single_product_summary', 'bbloomer_product_sold_count', 11 ); function bbloomer_product_sold_count() { global $product; $units_sold = get_post_meta( $product->id, 'total_sales', true ); echo '<p>' . sprintf( __( 'Units Sold: %s', 'woocommerce' ), $units_sold ) . '</p>'; } WooCommerce 代碼段:顯示產品循環頁面的總銷售量 (商店,類別等)
/** * @snippet Show Total Sales on Loop Pages * @sourcecode https://businessbloomer.com/?p=315 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_product_sold_count', 11 ); function bbloomer_product_sold_count() { global $product; $units_sold = get_post_meta( $product->id, 'total_sales', true ); echo '<p>' . sprintf( __( 'Units Sold: %s', 'woocommerce' ), $units_sold ) . '</p>'; } WooCommerce 代碼片段:顯示單個產品頁面和循環頁面 (商店,類別等) 的總銷售額
/** * @snippet Show Total Sales on Single Product + Loop Pages * @sourcecode https://businessbloomer.com/?p=315 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action( 'woocommerce_single_product_summary', 'bbloomer_product_sold_count', 11 ); add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_product_sold_count', 11 ); function bbloomer_product_sold_count() { global $product; $units_sold = get_post_meta( $product->id, 'total_sales', true ); echo '<p>' . sprintf( __( 'Units Sold: %s', 'woocommerce' ), $units_sold ) . '</p>'; } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





