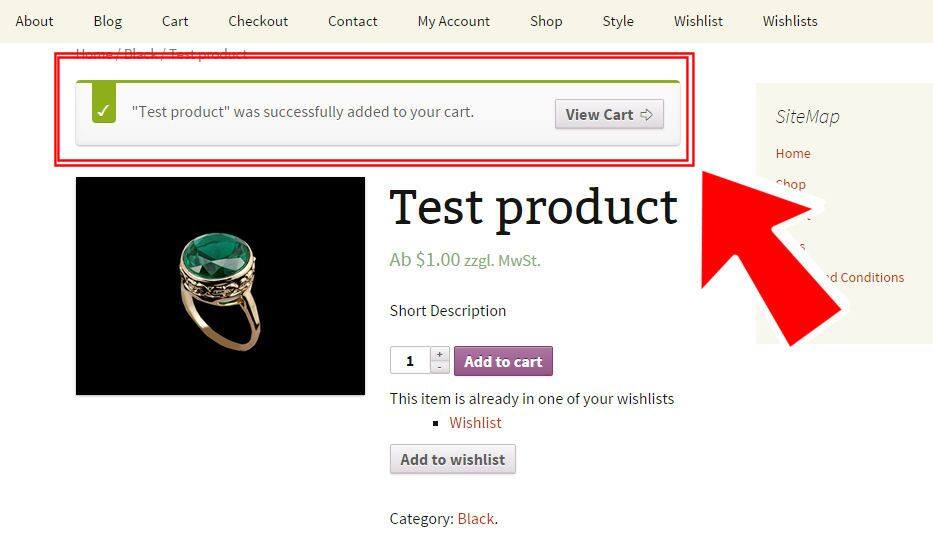
客户要求我刪除從產品頁面將產品添加到購物車後出現的消息。這是非常簡單的,而不是使用 PHP,這次我們將堅持使用 CSS
我們的 WooCommerce 問題:刪除 「成功添加到購物車消息」

PHP Snippet(Woo 版本 3.0+):在 WooCommerce 單一產品頁面上刪除 「成功添加到您的購物車」
/** * @snippet Remove "successfully added to your cart" * @sourcecode https://businessbloomer.com/?p=494 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.5 */ add_filter( 'wc_add_to_cart_message_html', '__return_null()' ); PHP Snippet(Woo 版本 3.0+):在 WooCommerce 單一產品頁面上編輯 「成功添加到您的購物車」
/** * @snippet Edit "successfully added to your cart" * @sourcecode https://businessbloomer.com/?p=494 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.5 */ add_filter( 'wc_add_to_cart_message_html', 'bbloomer_custom_add_to_cart_message' ); function bbloomer_custom_add_to_cart_message() { global $woocommerce; $return_to = get_permalink(woocommerce_get_page_id('shop')); $message = sprintf('<a href="%s" class="button wc-forwards">%s</a> %s', $return_to, __('Continue Shopping', 'woocommerce'), __('Product successfully added to your cart.', 'woocommerce') ); return $message; } PHP Snippet(Woo 3.0 之前):在 WooCommerce 單一產品頁面上編輯 「成功添加到您的購物車」
/** * @snippet Edit "successfully added to your cart" * @sourcecode https://businessbloomer.com/?p=494 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_filter( 'wc_add_to_cart_message', 'bbloomer_custom_add_to_cart_message' ); function bbloomer_custom_add_to_cart_message() { global $woocommerce; $return_to = get_permalink(woocommerce_get_page_id('shop')); $message = sprintf('<a href="%s" class="button wc-forwards">%s</a> %s', $return_to, __('Continue Shopping', 'woocommerce'), __('Product successfully added to your cart.', 'woocommerce') ); return $message; } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





