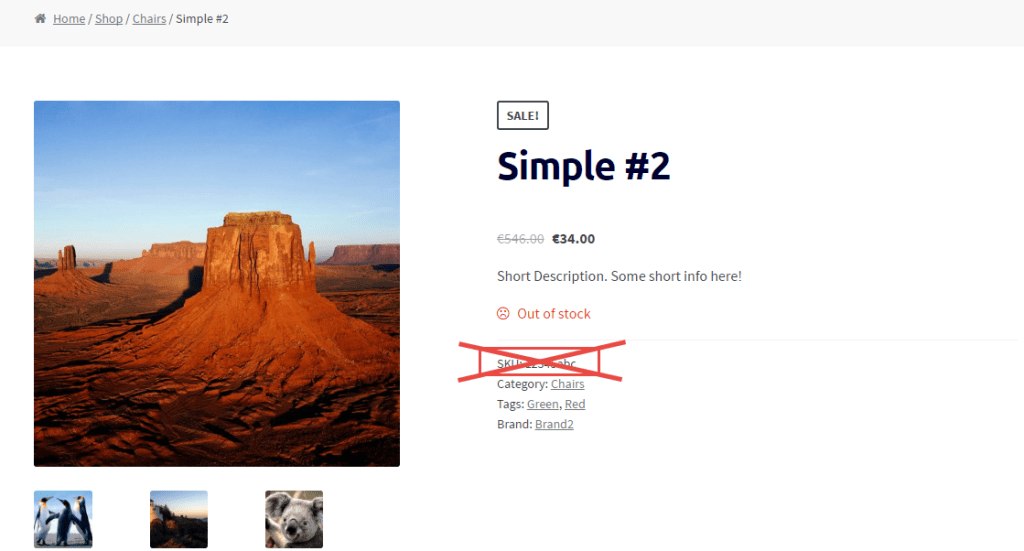
這是一個非常常見的任務。一些電子商務經理希望將 SKU 字段隱藏在單個產品頁面上,同時將其保留在後端以用於跟蹤和訂購。

PHP 代碼片段:隱藏 「SKU」@ WooCommerce 單一產品頁面
/** * @sourcecode https://woocommerce.weixiaoduo.net/?p=2311 */ add_filter( 'wc_product_sku_enabled', 'bbloomer_remove_product_page_sku' ); function bbloomer_remove_product_page_sku( $enabled ) { if ( !is_admin() && is_product() ) { return false; } return $enabled; }如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





