Woo 2.6 引入了運輸區域,並且我們可以使用簡單的 PHP(和 JQuery) 來完成許多 「高級」 運輸規則,例如本地提取。
這一次,我測試了一個代碼段,向用户選擇接收目的地的計費部分添加一個下拉列表。因此,運送地址會自動填充,運送方式也是如此。您怎麼看?
高級本地提貨 – 運送區/方法設置
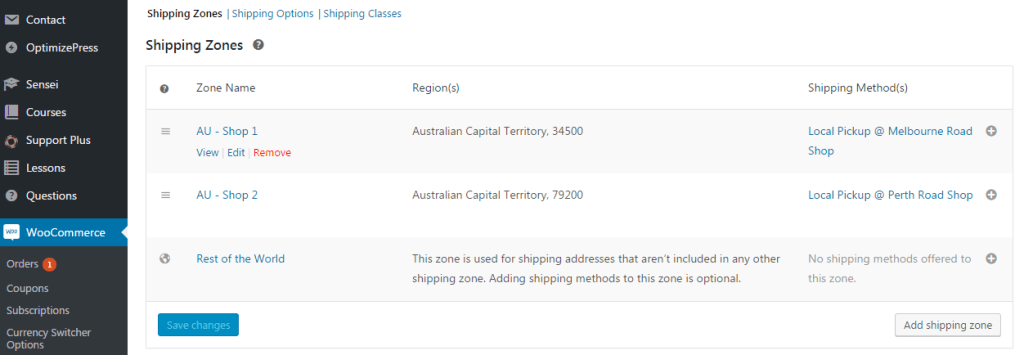
您首先需要做的是設置 WooCommerce 運送區域。在這種情況下,每個區域將對應於本地提取地址 (例如商店#1,商店#2 等) 。
在下面的例子中,我在澳大利亞,州=「澳大利亞首都地區」 和 2 個特定的郵政編碼添加了 2 個 「區域/商店」 。
每個區域都有其獨特的運輸方式 (Local Pickup),成本= $ 0:

2. 高級本地代答 – PHP / JQuery 代碼段
現在這些區域正確設置,這裏就是很難的部分。以下是一個經過測試的片段,但是 – 需要大量改進,因此如果您發現任何內容或希望在下面發表評論。
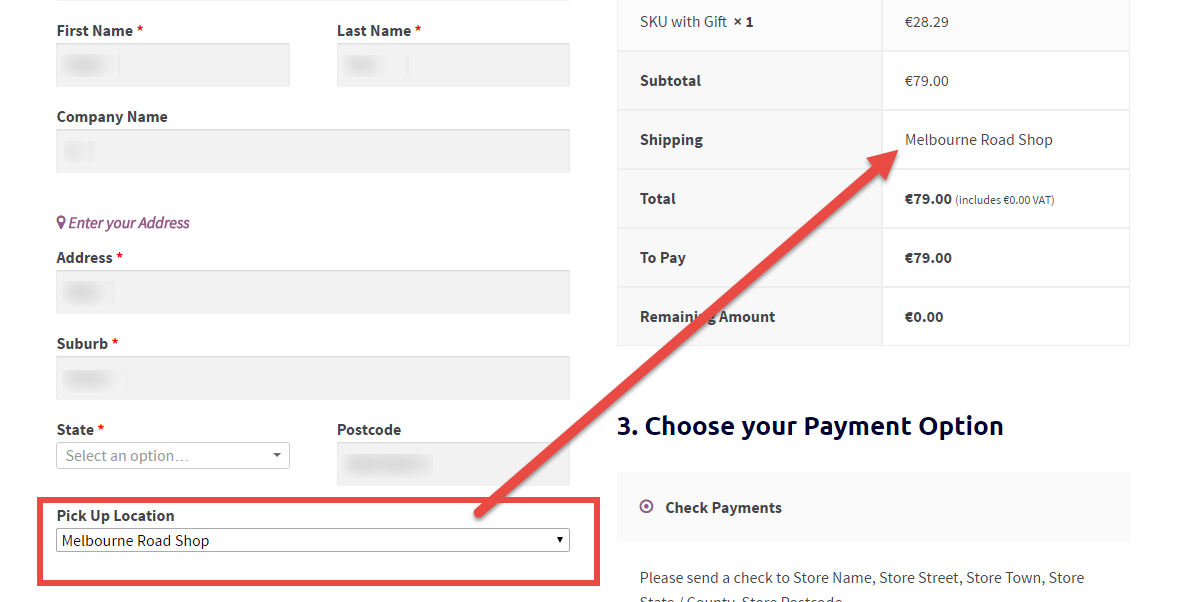
/** * @snippet Advanced Local Pickup - WooCommerce * @author Rodolfo Melogli * @compatible WC 2.6.13, WP 4.7.1, PHP 5.5.9 */ ////////////////////////////////////////////////////////// // 1. Let's add a new select field to the billing section add_filter( 'woocommerce_checkout_fields' , 'bbloomer_display_pickup_locations' ); function bbloomer_display_pickup_locations( $fields ) { $fields['billing']['pick_up_locations'] = array( 'type' => 'select', 'options' => array( 'option_1' => 'Select...', 'option_2' => 'Melbourne Road Shop', 'option_3' => 'Perth Road Shop'), 'label' => __('Pick Up Location', 'woocommerce'), 'class' => array('form-row-wide'), 'clear' => true ); return $fields; } ////////////////////////////////////////////////////////// // 2. Let's make this field show only when country == Australia add_action( 'woocommerce_after_checkout_form', 'bbloomer_conditionally_hide_show_pickup', 5); function bbloomer_conditionally_hide_show_pickup() { ?> <script type="text/javascript"> jQuery('select#billing_country').live('change', function(){ var country = jQuery('select#billing_country').val(); var check_country = new Array(<?php echo '"AU"'; ?>); if (country && jQuery.inArray( country, check_country ) >= 0) { jQuery('#pick_up_locations_field').fadeIn(); } else { jQuery('#pick_up_locations_field').fadeOut(); jQuery('#pick_up_locations_field input').val(''); } }); </script> <?php } ////////////////////////////////////////////////////////// // 3. Let's make sure "Ship to a different address" is opened by default add_filter( 'woocommerce_ship_to_different_address_checked', '__return_true' ); ////////////////////////////////////////////////////////// // 4. Let's change shipping address when the local pickup select changes add_action( 'woocommerce_after_checkout_form', 'bbloomer_checkout_update_pickup_address', 10); function bbloomer_checkout_update_pickup_address() { ?> <script type="text/javascript"> jQuery('select#pick_up_locations').live('change', function(){ var location = jQuery('select#pick_up_locations').val(); if (location == 'option_2') { jQuery('select#shipping_country').val('AU').change(); jQuery('select#shipping_state').val('ACT').change(); jQuery('#shipping_city_field input').val('Sidney'); jQuery('#shipping_address_1_field input').val('Melbourne Road'); jQuery('#shipping_postcode_field input').val('34500'); jQuery(".shipping_address input[id^='shipping_']").prop("disabled", true); jQuery(".shipping_address select[id^='shipping_']").prop("disabled", true); } elseif (location == 'option_3') { jQuery('select#shipping_country').val('AU').change(); jQuery('select#shipping_state').val('ACT').change(); jQuery('#shipping_city_field input').val('Sidney'); jQuery('#shipping_address_1_field input').val('Perth Road'); jQuery('#shipping_postcode_field input').val('79200'); jQuery(".shipping_address input[id^='shipping_']").prop("disabled", true); jQuery(".shipping_address select[id^='shipping_']").prop("disabled", true); } else { jQuery(".shipping_address input[id^='shipping_']").prop("disabled", false); jQuery(".shipping_address select[id^='shipping_']").prop("disabled", false); } }); </script> <?php } 因此,一旦從計費部分選擇正確的本地代理地址,您應該自動在結帳中獲得正確的運送方式:
 您測試過嗎 您有什麼有用的添加嗎?讓我知道!
您測試過嗎 您有什麼有用的添加嗎?讓我知道!
如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





