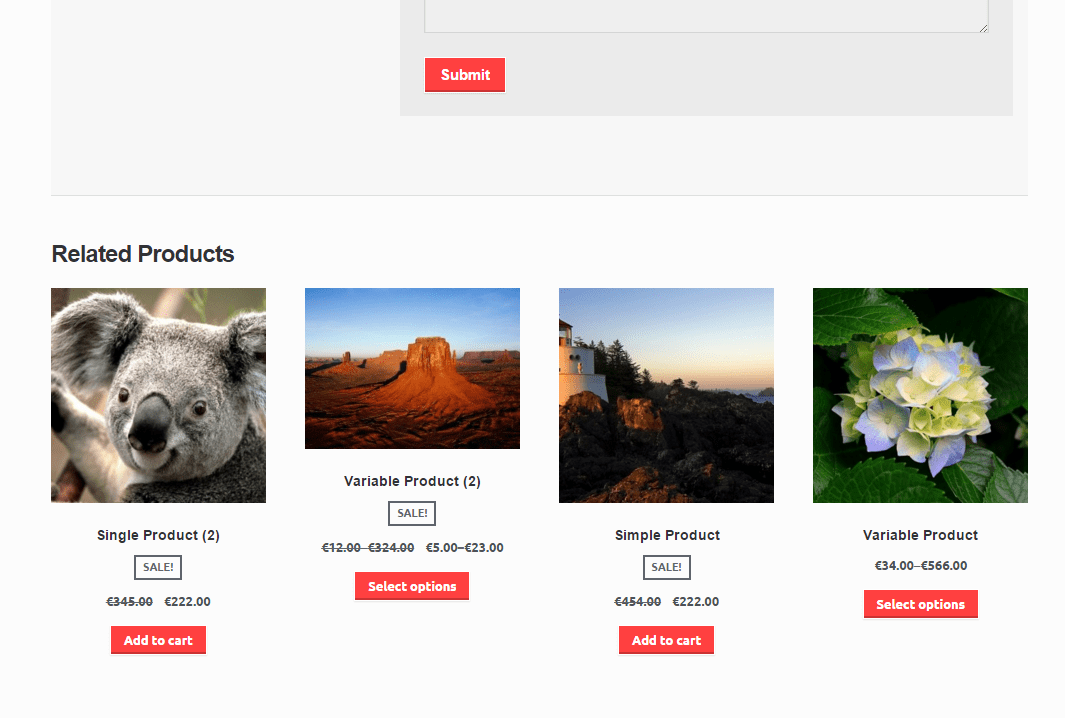
這是一個簡單的片段,可以在單個產品頁面上更改相關產品的顯示。最近,我甚至為 Storefront 主題添加了一個修復程序,該主題已經覆蓋了 WooCommerce 過濾器,並且需要一個不同的調用。

更改相關產品數量
/** * @snippet WooCommerce Change Number of Related Products * @sourcecode https://businessbloomer.com/?p=17473 * @author Rodolfo Melogli * @compatible WooCommerce 2.5.3 */ // Change number related products add_filter( 'woocommerce_output_related_products_args', 'bbloomer_change_number_related_products' ); function bbloomer_change_number_related_products( $args ) { $args['posts_per_page'] = 4; // # of related products $args['columns'] = 4; // # of columns per row return $args; } 店面主題 – 相關產品的更改數量
/** * @snippet WooCommerce/Storefront Change Number of Related Products * @sourcecode https://businessbloomer.com/?p=17473 * @author Rodolfo Melogli * @compatible WooCommerce 2.5.3, Storefront 1.6.1 */ // Change number related products for Storefront theme add_filter( 'woocommerce_output_related_products_args', 'bbloomer_change_number_related_products_storefront', 11 ); function bbloomer_change_number_related_products_storefront( $args ) { $args['posts_per_page'] = 4; // # of related products $args['columns'] = 4; // # of columns per row return $args; } 和一些 CSS:
@media (min-width: 768px) { .site-main .related.products ul.products li.product { width: 22%; float: left; margin-right: 4%; } } 如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





