今天,我想向您展示如何創建自定義添加到購物車按鈕 – 並將鏈接添加到購物車,重定向到特定頁面,包括變量和分組產品!所以,這裏是創建自定義 「添加到購物車」URL 的最終指南 – 享受!
 WooCommerce:Master Custom 添加到購物車 URL
WooCommerce:Master Custom 添加到購物車 URL簡單產品:添加到購物車 URL
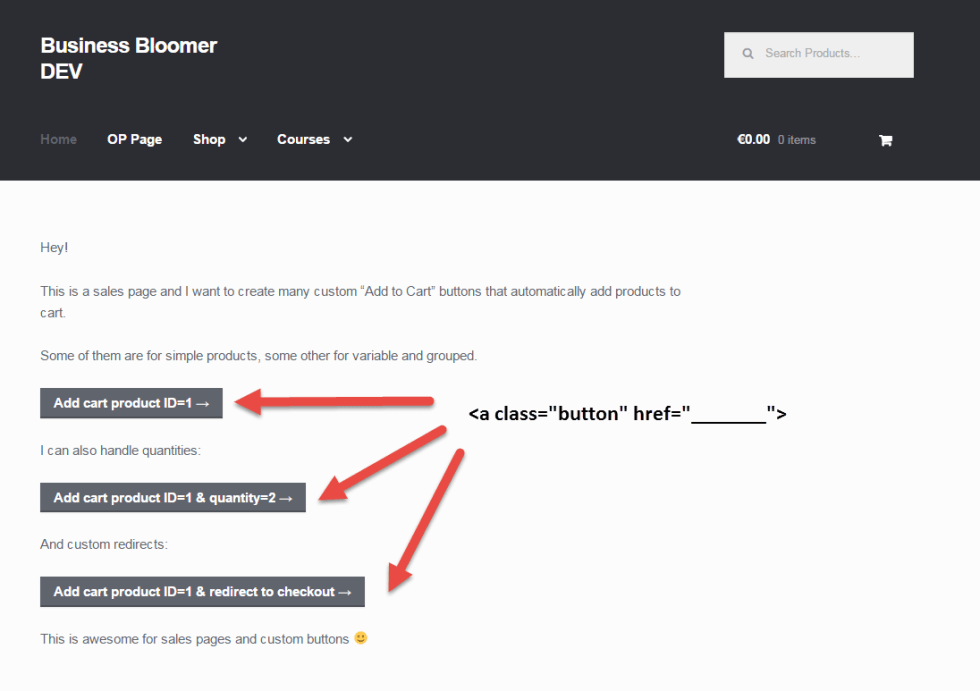
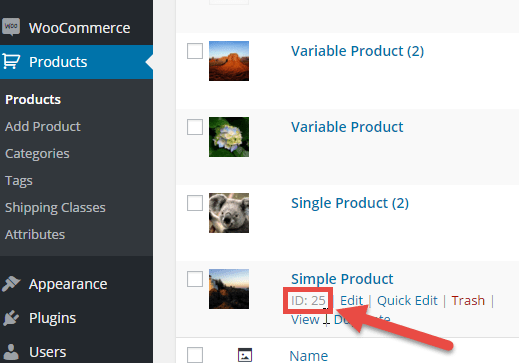
最簡單的是,簡單的產品通過自定義 URL 非常容易地添加到購物車中。通過懸停在 WooCommerce> Products 下的產品標題 (見下圖),然後使用以下鏈接,找到產品 ID 。

網址:添加一個簡單的產品到購物車
HREF =」 http://yourdomain.com/?add-to-cart=25「
現在,確保更改鏈接中的域名,按鈕將開箱即用。 ID = 25 的 1 個產品將被添加到購物車。
URL:添加一個簡單的產品到購物車數量= 3
HREF =」 http://yourdomain.com/?add-to-cart=25&quantity=3「
1 個產品的 ID = 25 和數量= 3 將被添加到購物車。注意:您不能添加 2 個不同的產品到購物車的 URL 。
網址:添加一個簡單的產品到購物車後重定向到購物車
HREF =」 http://yourdomain.com/cart/?add-to-cart=25「
請記住,如果您更改了購物車的網址,請確保將 「/ cart /」 更改為 「/ basket /」 。為了使其工作,您還必須在 WooCommerce – > 設置 – > 產品 – > 顯示下勾選 「啓用歸檔上的 AJAX 添加到購物車按鈕」 選項。
URL:將一個簡單的產品添加到購物車中,然後重定向到 Checkout
HREF =」 http://yourdomain.com/checkout/?add-to-cart=25「
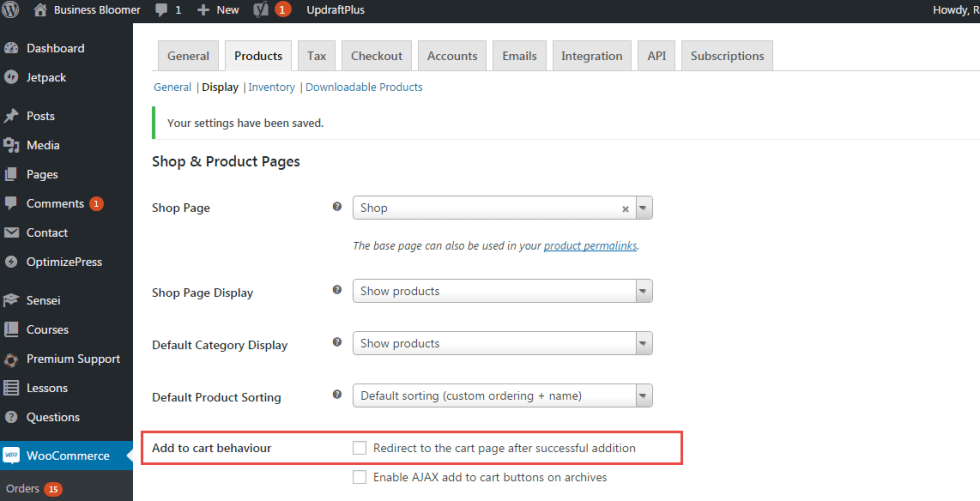
請記住,為了使其工作,您必須在 WooCommerce – > 設置 – > 產品 – > 顯示下勾選 「啓用歸檔上的 AJAX 添加到購物車按鈕」 選項,並禁用 「成功添加後重定向到購物車頁面」:
 WooCommerce:禁用重定向到購物車
WooCommerce:禁用重定向到購物車URL:將一個簡單的產品添加到購物車並重定向到任何頁面
HREF =」 http://yourdomain.com/your_custom_page/?add-to-cart=25「
請記住,為了使其工作,您必須在 WooCommerce – > 設置 – > 產品 – > 顯示下勾選 「啓用歸檔上的 AJAX 添加到購物車按鈕」 選項,並禁用 「成功添加後重定向到購物車頁面」 。
可變產品:添加到購物車 URL
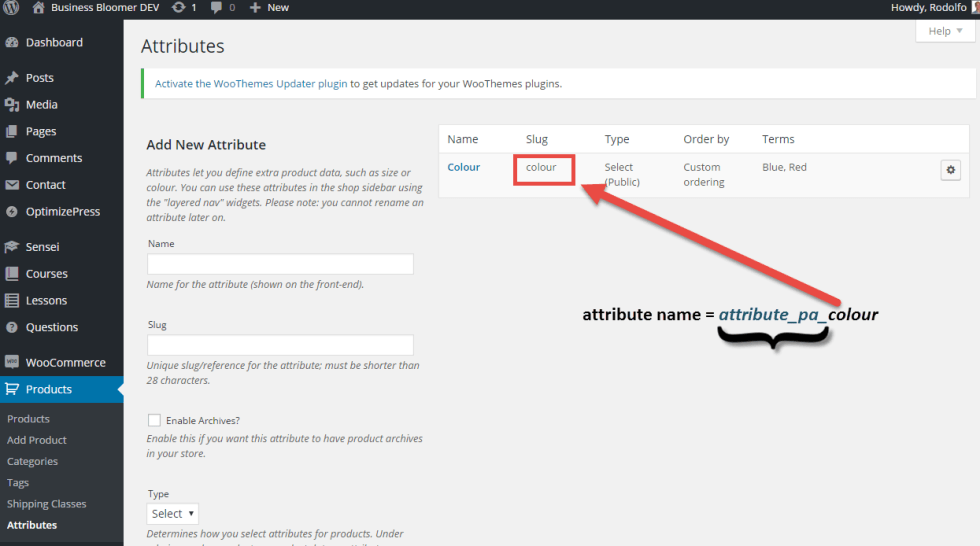
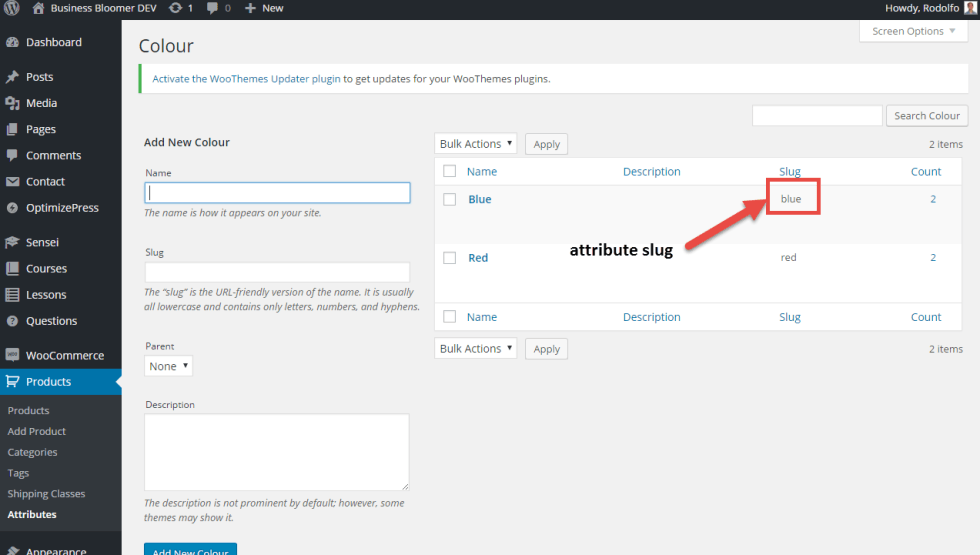
這裏的事情變得複雜了 可變產品具有一個或多個屬性,也可能是數量。與查找產品 ID 一起,您還需要找到變體 ID,屬性 NAME slug 和屬性 TERM SLUG 。
聽起來日語?以下是截圖:

 WooCommerce:查找屬性 NAME Slug
WooCommerce:查找屬性 NAME Slug WooCommerce:找到屬性 Tlug Slug
WooCommerce:找到屬性 Tlug Slug產品 ID,變化 ID 及其特定屬性後,您可以使用以下內容。
網址:將一個變量產品添加到購物車 (僅 1 屬性)
HREF =」 http://yourdomain.com/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue」
我們在這裏添加變量產品 ID 47,特別是其變量 ID = 88,其中顏色屬性等於藍色。金達很複雜,但是一旦您和他們一起玩起來就會變得更加容易🙂
網址:將一個變量產品添加到購物車 (具有 2 個屬性)
HREF =」 http://yourdomain.com/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue&attribute_pa_size=m」
我們在這裏添加變量產品 ID 47,具體來説,其變體 ID = 88,其中顏色屬性等於藍色,尺寸屬性為 「M」
網址:將一個變量產品添加到購物車 (2 個屬性和數量= 3)
HREF =」 http://yourdomain.com/?add-to-cart=47&variation_id=88&quantity=3&attribute_pa_colour=blue&attribute_pa_size=m」
您也可以通過與簡單產品頁面相同的方式重定向到購物車,結帳和其他頁面:
網址:將一個變量產品添加到購物車並重定向到購物車
HREF =」 http://yourdomain.com/cart/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue」
URL:將一個變量產品添加到購物車並重定向到 Checkout
HREF =」 http://yourdomain.com/checkout/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue」
URL:將一個變量產品添加到購物車並重定向到任何頁面
HREF =」 http://yourdomain.com/any-page-url/?add-to-cart=47&variation_id=88&attribute_pa_colour=blue」
分組產品:添加到購物車 URL
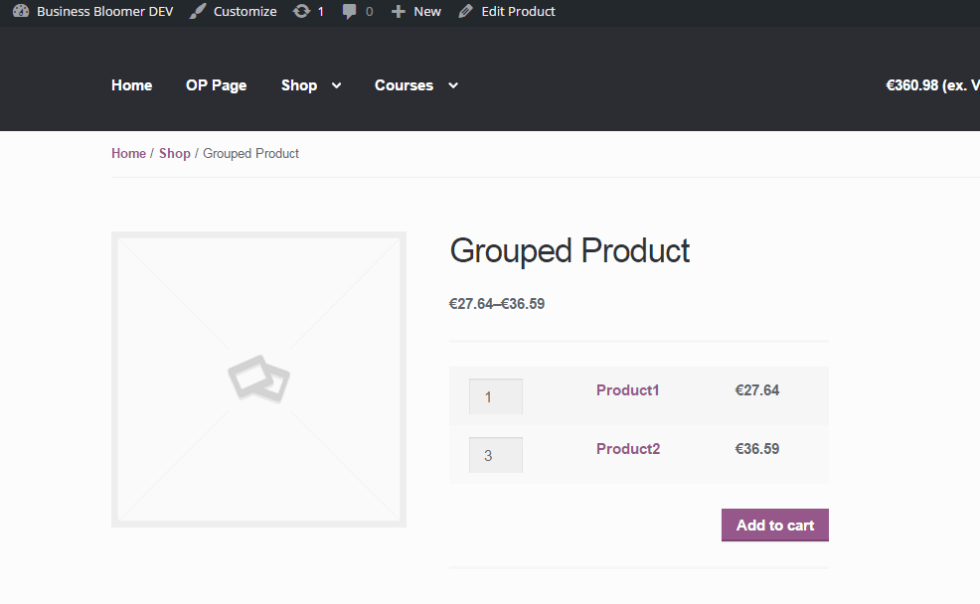
我最近與 Grouped Products 合作,我的任務是通過自定義 URL 將其添加到購物車。分組產品是兩個或更多個子產品的組合,每個產品可以添加一個自定義數量到購物車。
 WooCommerce 分組產品
WooCommerce 分組產品所以,這裏是自定義鏈接。
網址:將分組產品添加到購物車
您將需要分組的產品 ID,可以通常的方式找到,以及子產品 ID 。然後,使用像:
HREF =」 http://yourdomain.com/?add-to-cart=3111&quantity[1803]=5&quantity[1903]=2「
在這種情況下,我們添加了分組產品 ID = 3111,特別是我們添加了 5x 產品 ID = 1803 和 2x 產品 ID = 2 。
注意:如果要為其中一個子產品添加 「零」,您仍然需要指定 ie&quantity [1903] = 0 。
總結與參考
有任何其他自定義網址添加到此博客文章?
如何添加此代碼?
1 、您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部 (如果是 CSS 代碼,請添加到子主題的 style.css 文件底部) 修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
2 、 WordPress 4.9 後改進了主題編輯器,對於 CSS 代碼也可打開網站前台編輯器的 【自定義】,複製代碼添加到自定義 css 中。
此代碼是否可用?
如需幫助或是您有更好的方案想分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。





