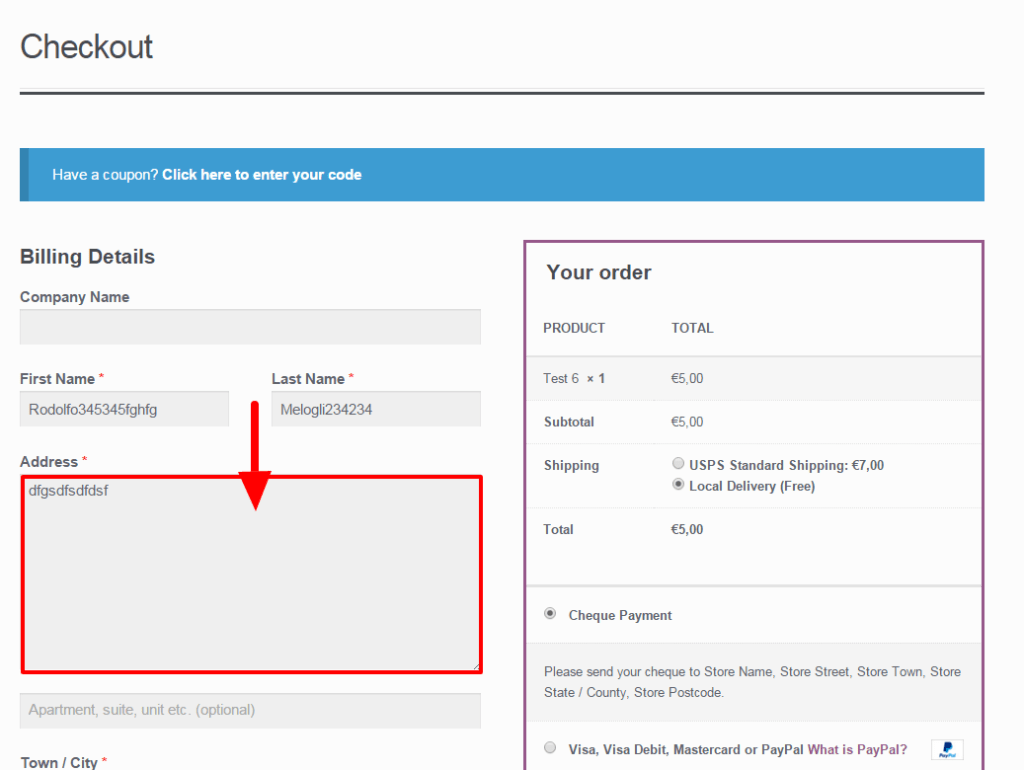
假设您需要在结帐时使 「地址」 字段更大。我们需要 HTML 中的 「input type = textarea」 而不是 「input type = text」 。这是我的 WooCommerce 客户的挑战:如何以编程方式编辑检出字段输入类型?这是代码段!

代码段:将输入字段更改为 Textarea @ WooCommerce Checkout 页面
/**
* @snippet Change Input Field to Textarea @ WooCommerce Checkout
* @sourcecode https://businessbloomer.com/?p=19122
* @author Rodolfo Melogli
* @compatible WooCommerce 2.4.7
*/
// Change address field at checkout
add_filter( 'woocommerce_checkout_fields' , 'bbloomer_change_address_input_type', 10, 1 );
function bbloomer_change_address_input_type( $fields ) {
$fields['billing']['billing_address_1']['type'] = 'textarea';
return $fields;
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部 (如果是 CSS 代码,请添加到子主题的 style.css 文件底部) 修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的 【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。





