今天我会介绍一个非常有用的插件,它是完全免费的。这可以帮助您在 Google 上标记商店,以便每位客户都可以轻松找到您的商店。它还向您展示了您的商店。所以不要错过它。
首先,您需要 API 密钥。 Google 强制要求他们跟踪您的使用情况,并在您的使用量超出每日限制时与您联系。
在这种情况下,您的地图将加载到管理区域,因此需要使用浏览器 API 密钥。您可以导航到这里创建一个服务器 API 密钥,这是必须的。创建这两个 API 密钥是完全免费的,并且不需要太多时间。
现在我们来看看主要部分!
第 1 部分:在 WordPress 商店定位器中设置信息。
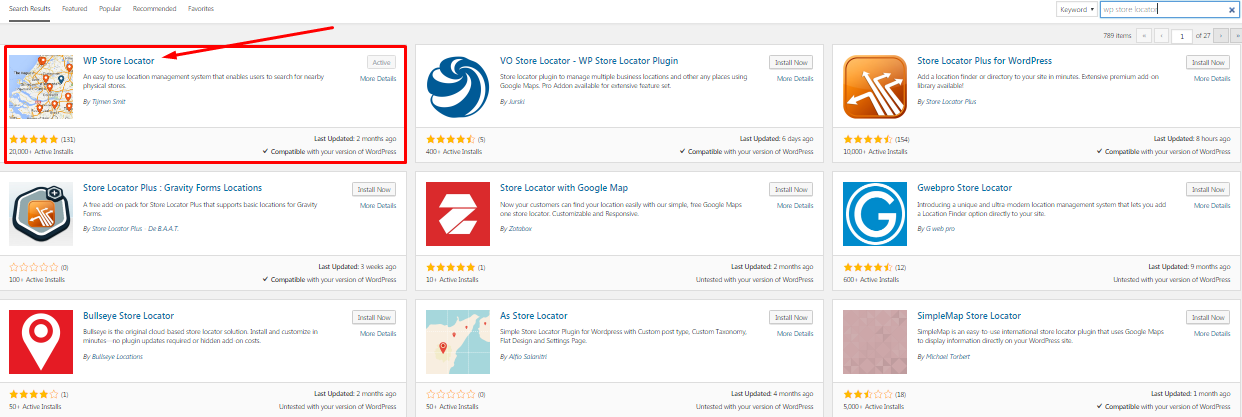
首先,您需要安装 WP 商店定位器(WP Store Locator)插件。其实,还有很多其他的商店定位器插件。然而,我选择这个插件的原因是它的响应速度很快,而且很容易定制。 WP 商店定位器允许客户在任何国家搜索您的商店。而且,它可以在所有设备上工作。据最新统计数据显示,有超过 20,000 个活动安装。这个价格是 4.9 / 5 颗星。
现在让我们进入 WordPress 插件,点击添加新的,只需搜索 WP Store Locator 。然后您只需安装并激活它。
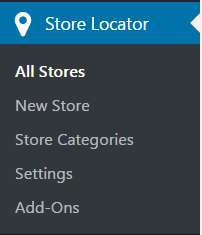
点击商店定位器,您会看到五个选择:
所有商店:该地点向您展示您创建的所有商店。
新商店是您去的地方,并在地图上添加一家新商店。
商店类别包含根据不同类别的商店。
设置允许您设置信息。
附加组件:您可以在这里为插件添加更多功能。
选择新商店为您的商店创建第一个定位器。
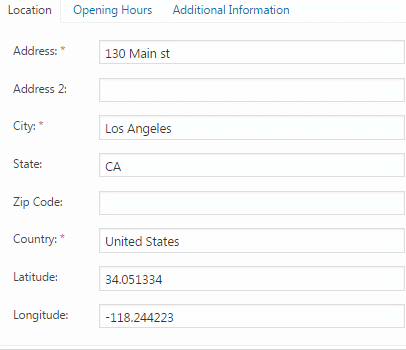
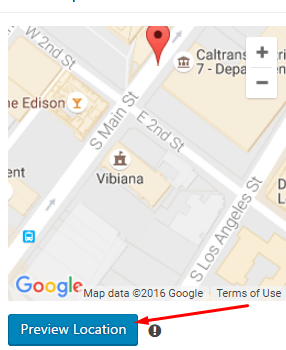
请记得输入您的商店标题。然后回答下面有关您的地址的信息。点击地图上的预览位置,查看发布前的所有内容。
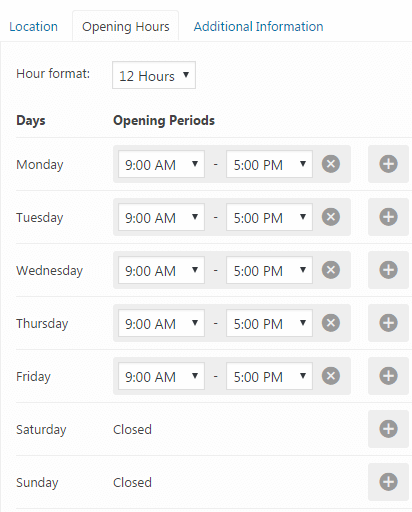
您也可以在此页面宣布营业时间,并添加更多信息,例如电话号码,电子邮件或传真。
之后,点击发布。
现在您导航到 “ 设置”并自定义一些选项。
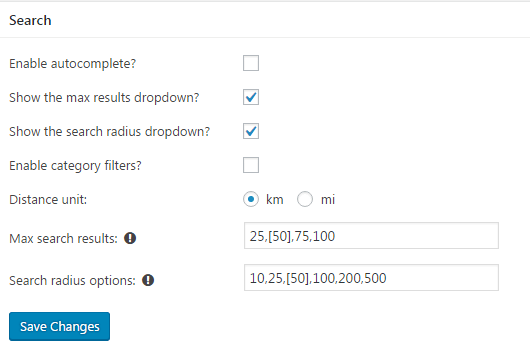
启用自动完成:此选项将帮助您向搜索输入字段添加自动完成支持。
显示最大结果下拉菜单:它允许用户限制返回的搜索结果。
显示搜索半径下拉:它用于设置首选搜索半径。
距离单位用于计算起点和商店位置之间的距离。您可以根据商店的位置将其从公里更改为英里。
至于最大搜索结果,让我们在您想要的值之间加上括号 [] 。它用于最大结果下拉菜单中。搜索半径选项相同,正在搜索半径下拉菜单中使用。
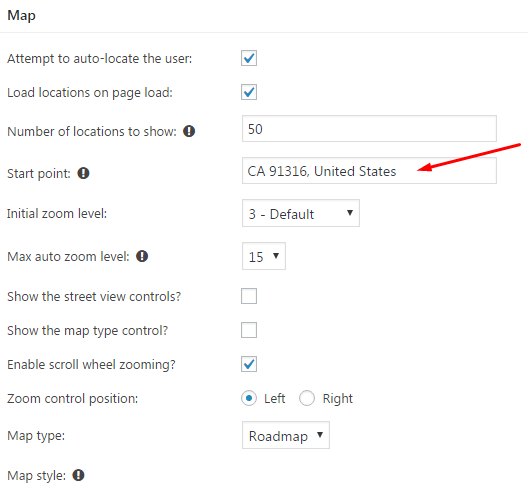
另一个需要填写的重要框是起点。默认位置用作地图上的起始点。
另外,您可以编辑与在 Google 地图上显示位置相关的因素,例如初始缩放级别,最大自动缩放级别。
不要记得选择您想使用的最喜欢的地图类型之一。有四种类型:
路线图:显示默认地图道路。
卫星:显示卫星图像。
混合:显示普通和卫星视图的组合。
地形:根据地形信息显示正常的街道地图。
最后,在完成每个设置阶段后,点击保存更改。
第 2 部分:创建地图页面。
转到页面,然后点击添加新
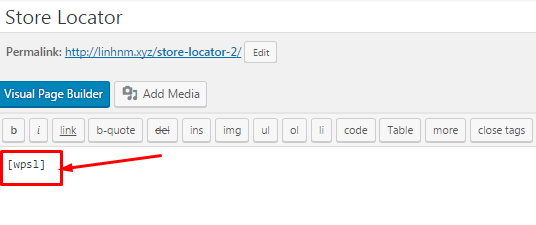
标题,该页面可以任意命名,例如 Store Locator 。重要的是,您需要在页面上输入这一行,否则地图将无法显示在页面上。
接下来,点击发布按钮以结束第二部分。
第 3 部分:将地图页面添加到菜单。
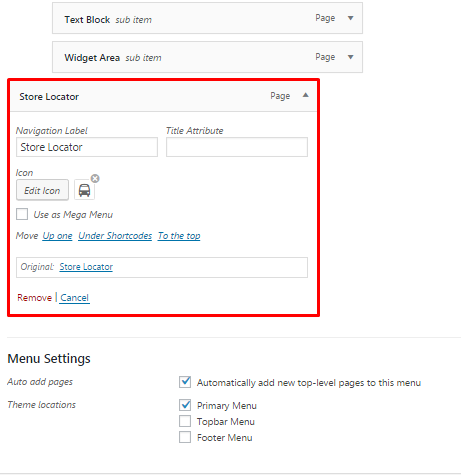
您转到外观并将您最近找到的页面拖动到菜单并保存。您也可以在此处添加页面的图标。
毕竟,结果如下所示:
总结
现在您的商店已在地图上标记!如果您有任何问题,请不要犹豫,可以给我们留言或者到论坛进行提问。