一个自由职业者客户雇用了我一段时间,在单一产品页面上显示 「继续购物」 按钮,旁边是加入购物车。一种简单的方式,可以将用户发回到他们所在的地方,而无需点击浏览器上的 「上一个」 按钮🙂
这是它的完成,具有一个令人敬畏的 WordPress 功能称为 「wp_get_referer()」!
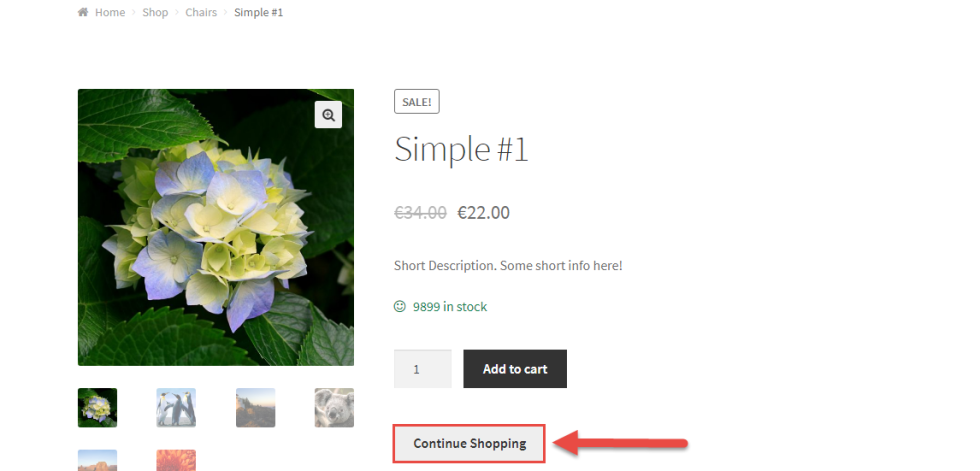
 继续购物按钮 @ WooCommerce 单品页
继续购物按钮 @ WooCommerce 单品页PHP 代码段:「继续购物」 按钮 @单一产品页面 – WooCommerce
/**
* @snippet Continue Shopping button @ Single Product Page
* @sourcecode https://businessbloomer.com/?p=72772
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.1.1
*/
add_action( 'woocommerce_single_product_summary', 'bbloomer_continue_shopping_button', 31 );
function bbloomer_continue_shopping_button() {
if ( wp_get_referer() ) echo '<a class="button continue" href="' . wp_get_referer() . '">Continue Shopping</a>';
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部 (如果是 CSS 代码,请添加到子主题的 style.css 文件底部) 修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的 【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。





