客户要求我在循环中显示一个给定的自定义字段(例如,商店页面,类别页面,标签页面=任何地方产品的返回)。有趣的是,她不想显示产品简短描述(请参阅 “ 仅在主页上显示产品简短描述”)片段,但是一个自定义字段,所以这里是如何做的!
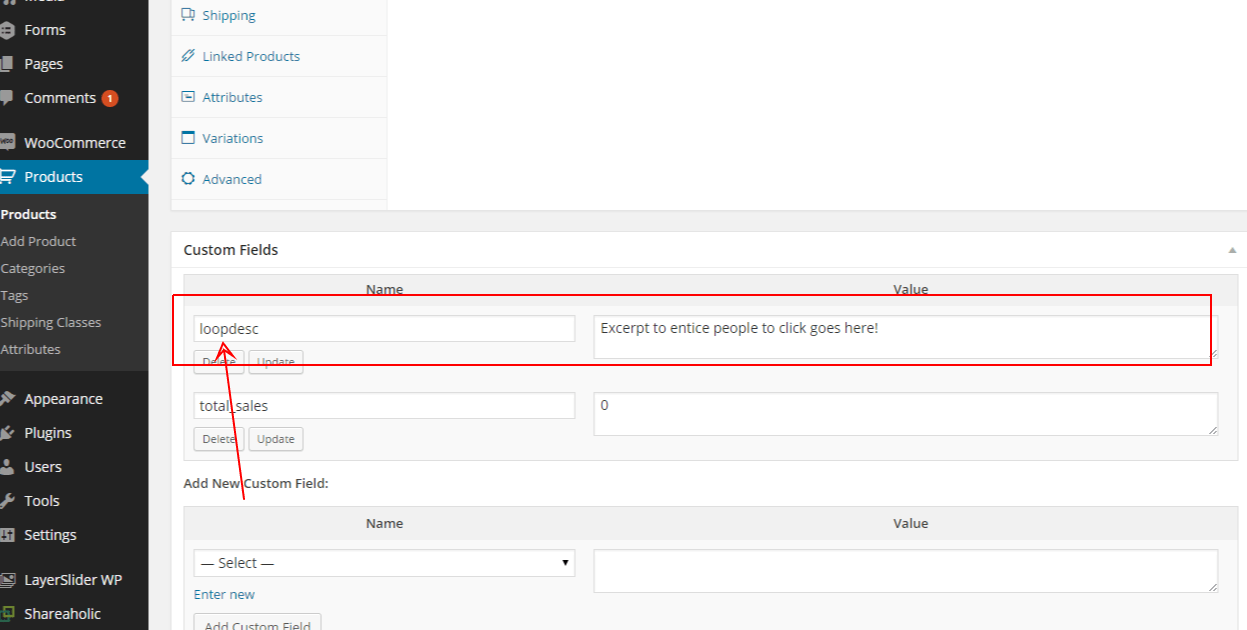
1. 向产品添加新的自定义字段
称之为 “loopdesc”,并添加要在产品类别页面中显示的文本:

2. 将 PHP 添加到您的 functions.php 中以在循环中显示自定义字段
/**
* @snippet WooCommerce Show Product Custom Field in the Category Pages
* @sourcecode https://businessbloomer.com/?p=17451
* @author Rodolfo Melogli
* @compatible WooCommerce 2.4.7
*/
// Add custom field to shop loop
add_action( 'woocommerce_after_shop_loop_item_title', 'ins_woocommerce_product_excerpt', 35, 2);
if (!function_exists('ins_woocommerce_product_excerpt'))
{
function ins_woocommerce_product_excerpt() {
global $post;
if ( is_home() || is_shop() || is_product_category() || is_product_tag() ) {
echo '<span class="excerpt">';
echo get_post_meta( $post->ID, 'loopdesc', true );
echo '</span>';
}
}
}
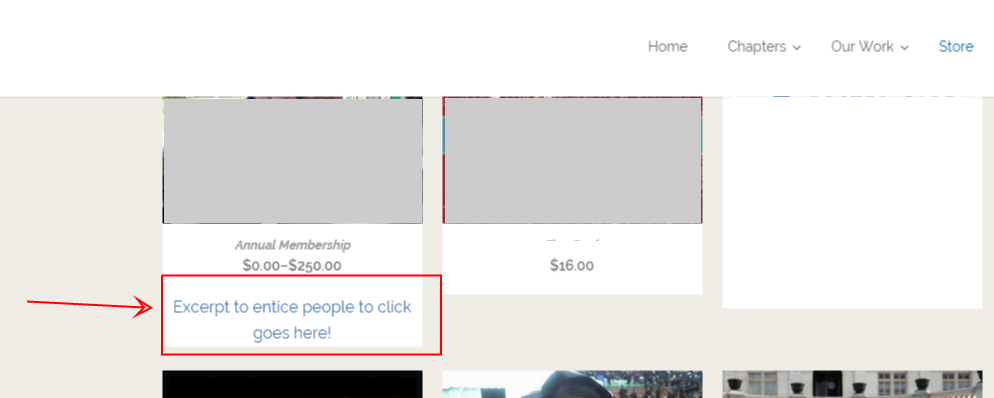
这是最终产品:

如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。


