这是一个有趣的问题,客户发现如果在 WooCommerce Checkout 页面上按下键盘上的 「enter」,表单将自动提交。哎哟! 如果客户想要使用不同的运送方式怎么办?如果 「进入」 被错误地推动了怎么办?所以,这是您如何禁用它。
1. 安装 CSS 和 JavaScript 工具箱
只要到官方的 WordPress 插件目录在这里下载。并安装它。
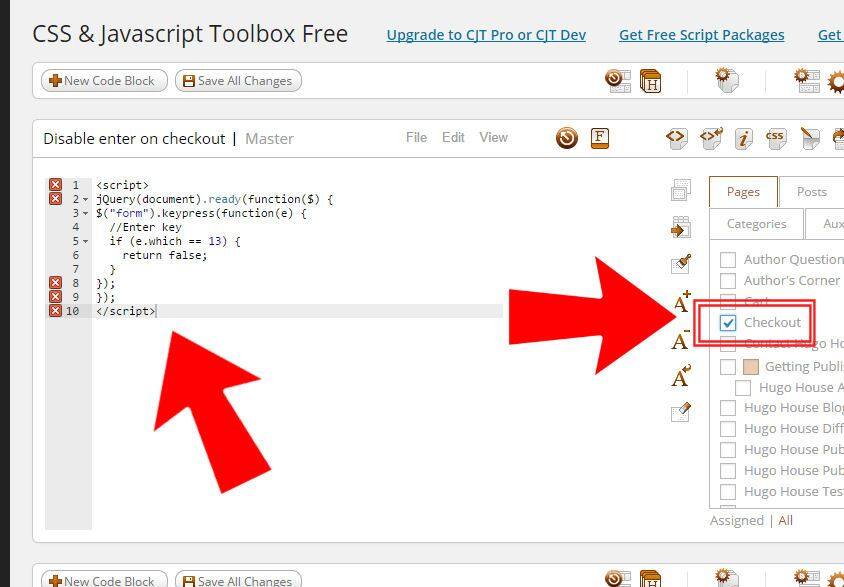
2. 创建一个新的 「代码块」 并添加此代码
<script>
jQuery(document).ready(function($) {
$("form").keypress(function(e) {
//Enter key
if (e.which == 13) {
return false;
}
});
});
</script>
3. 从右侧面板中选择结帐页面

4. 保存所有更改 (CSS 和 JavaScript 工具箱)
… 和结帐表单页面不会随键盘输入!
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部 (如果是 CSS 代码,请添加到子主题的 style.css 文件底部) 修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的 【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。





