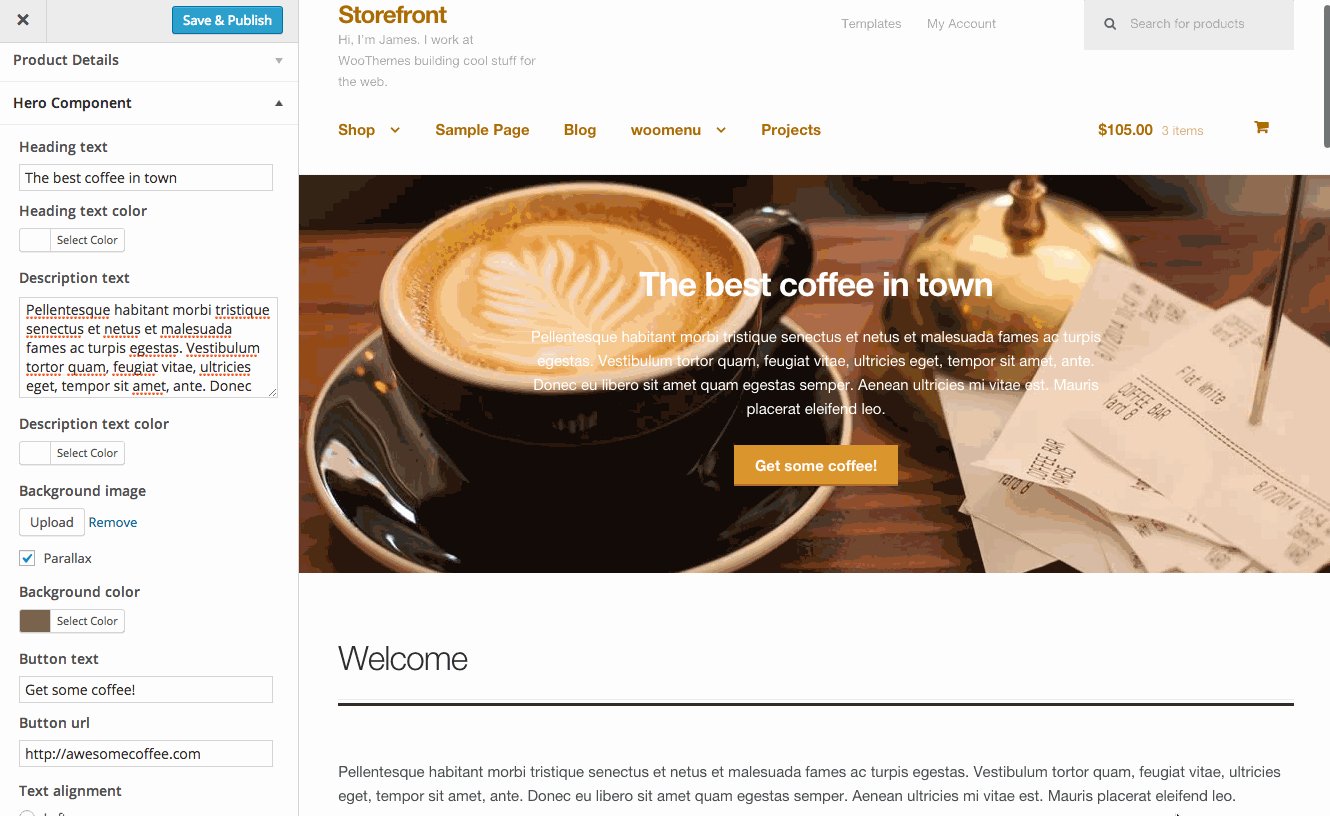
Storefront Parallax Hero 在您的主頁模板上添加了可自定義的 Hero 組件安裝完成後,您會注意到【自定義】中的新頂級部分允許您控制 hero 組件的不同方面。

購買地址:
https://mall.weixiaoduo.com/item/storefront-extensions-bundle
內容
您可以控制內容 – 指定標題,一些正文(以及它們顯示的顏色),然後創建一個可選的號召性用語按鈕。指定是集中,左側還是右側對齊內容以進行微調。
背景
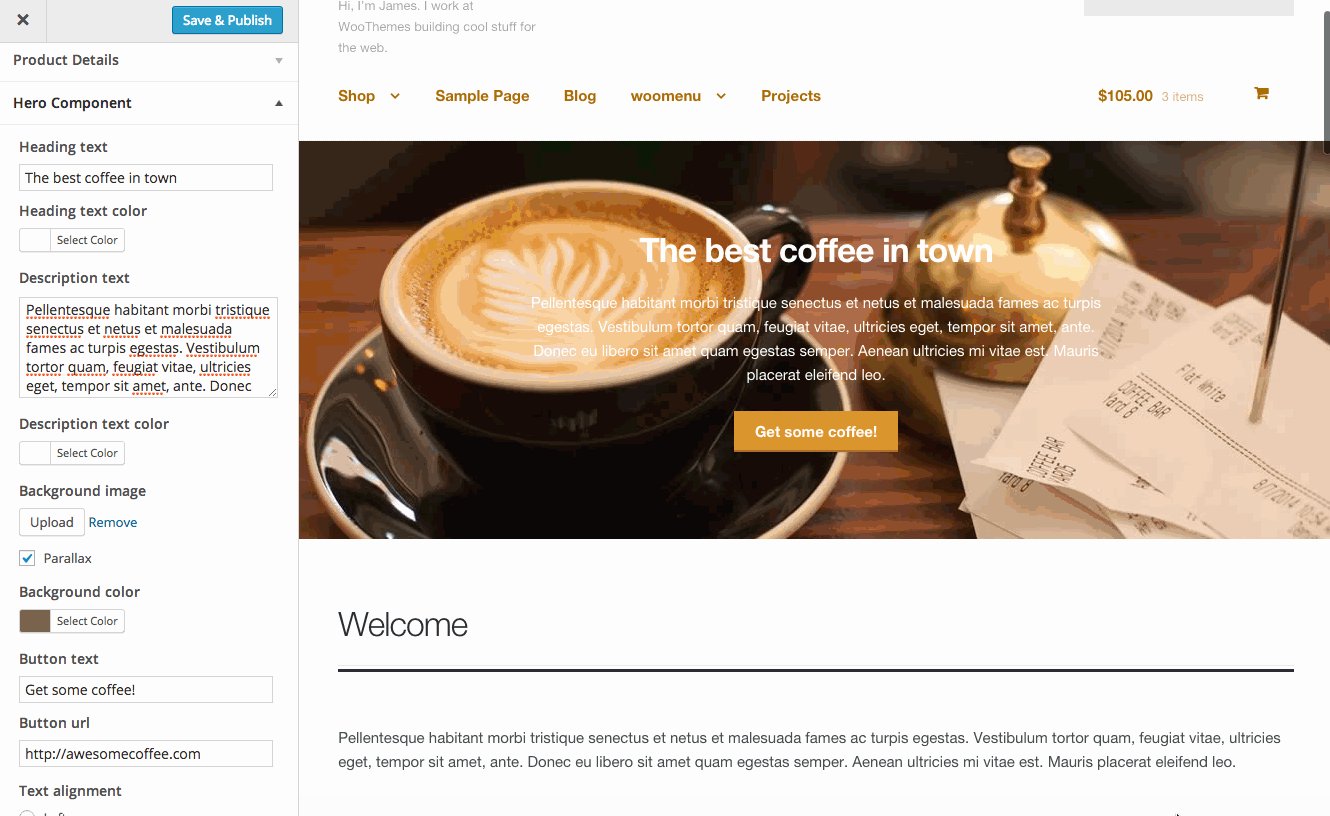
享受完全控制英雄組件背景。您可以為簡約設計選擇純色,上傳圖片甚至視頻。平鋪圖案或大型照片都可以很好地工作。指定背景是否以視差效果滾動並應用半透明疊加以使文本彈出。
布局
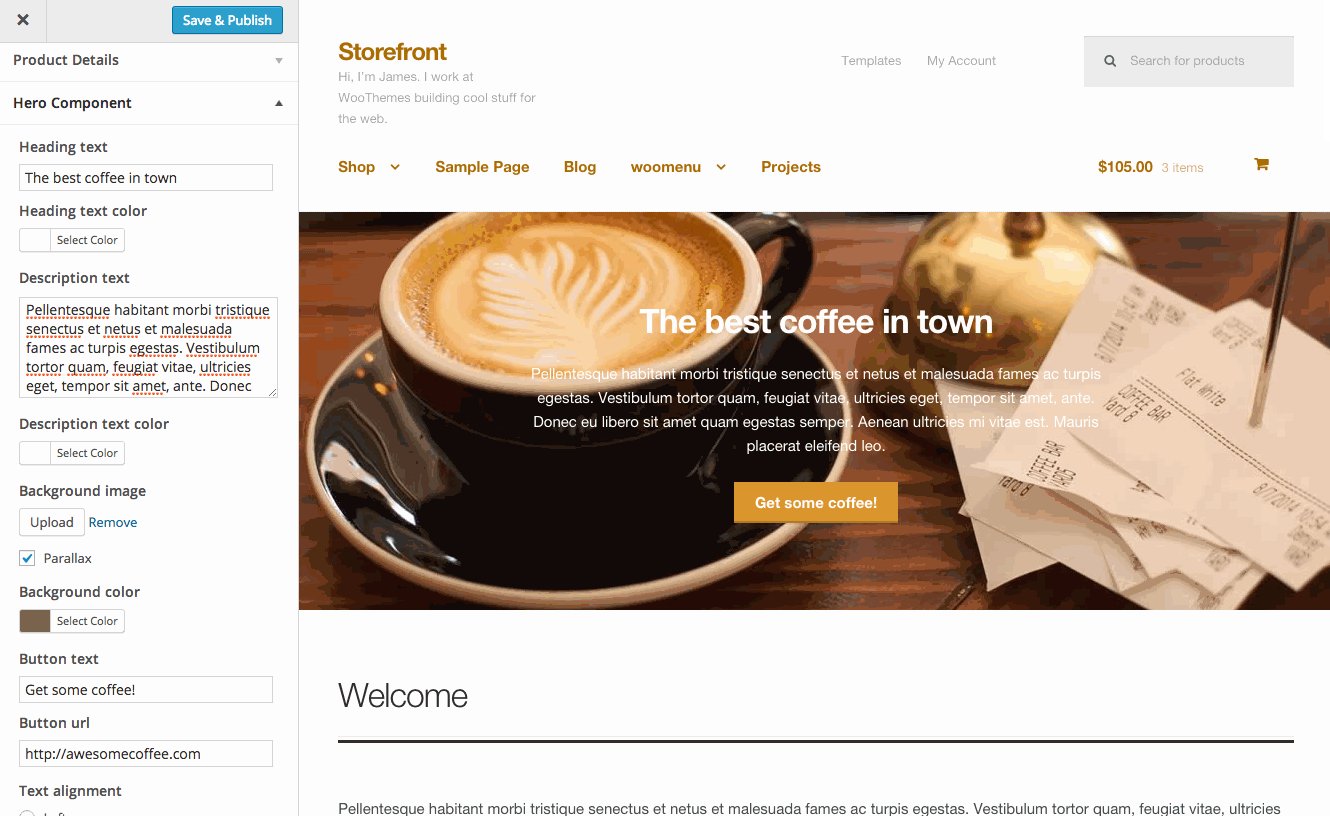
在全寬或固定寬度布局之間進行選擇。全寬度布局將使英雄組件跨越瀏覽器的整個寬度,而固定寬度選項使其與主要內容區域保持相同的寬度。
全高
(可選)使英雄組件在頁面加載時填充瀏覽器窗口,以獲得真正身臨其境的體驗。
簡碼
該 parallax_hero 簡碼,您可以將無限的 Hero 組件整個網站。他們可以在產品類別頁面,博客文章和單個產品頁面上發揮出色。了解更多 WooCommerce 自定義選項。


