在這篇文章中,我將向您闡述如何配置 WooCommerce 顯示選項,這是 WooCommerce 中的一組選項。您需要設置以便
a)在整個 WooCommerce 頁面中配置適當的組件顯示
b)管理您的在線商店圖像的尺寸。
配置顯示選項相當簡單,本教程可分為 2 個步驟。
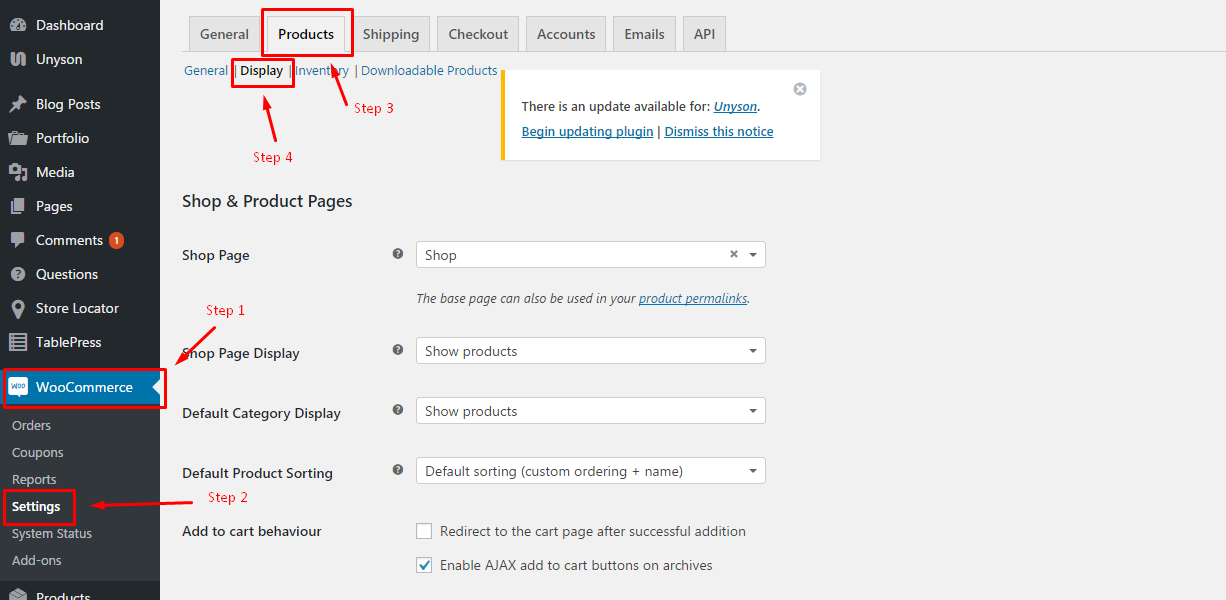
第 1 步:輸入顯示選項頁面
當然,在訪問 WordPress 安裝的管理站點以及從 WooCommerce 菜單訪問之後, 只需點擊這些標籤即可訪問 “顯示選項” 頁面:
WooCommerce> 設置> 產品> 顯示
完成之後,您應該登錄到包含所有設置的默認頁面。
從現在開始,您可以控制配置顯示選項。
第 2 步:配置顯示選項
在顯示選項的默認頁面中,您將處理兩組設置
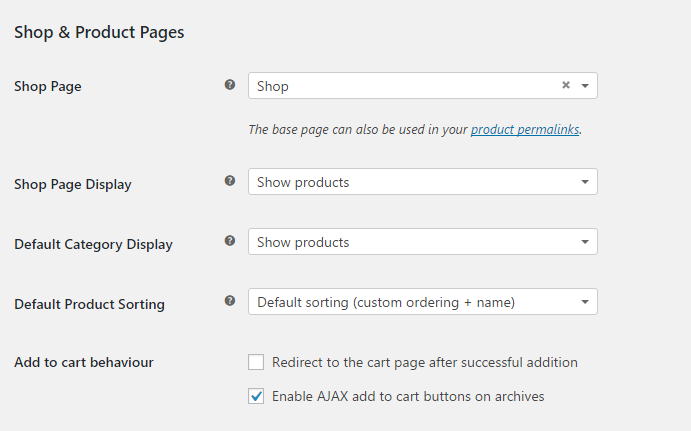
2.1、配置商店產品頁面設置
第一組設置稱為 Shop&Product 頁面。在那裡您會找到以下配置選項 – 您可以在每個選項上做什麼:
- 店鋪頁面 – 選擇產品的默認頁面
- 商店頁面顯示 – 配置在商店頁面顯示的內容
- 默認類別顯示 – 選擇要在類別歸檔上顯示的內容
- 默認產品排序 – 在每個產品頁面上定義默認排序方法
- 添加到購物車的行為 – 決定客戶將產品添加到購物車時發生的情況
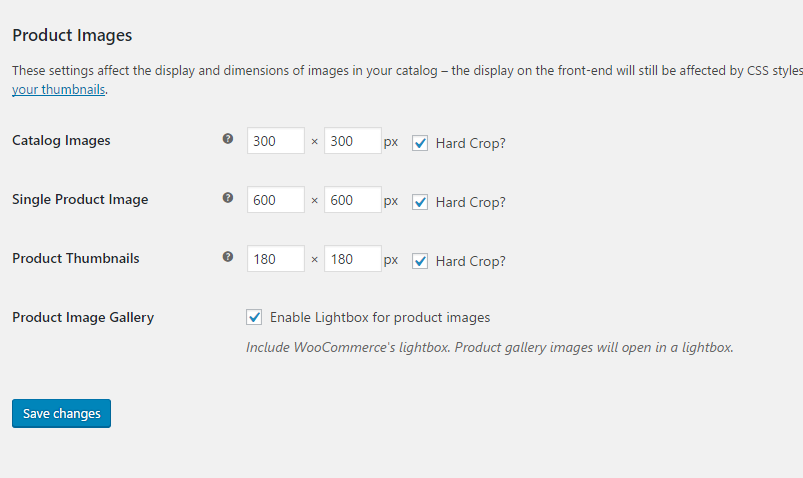
2.2、配置商店產品圖像設置
完成第一組後,您可以從位於頁面底部的保存更改按鈕保存它們; 或者您可以轉到名為產品圖片 Product Images 的第二部分設置。
您將能夠找到以下配置選項:
- 目錄圖片 – 產品列表中的圖片大小
- 單一產品圖像 – 每個產品頁面中主圖像的大小
- 產品縮略圖 – 每個產品頁面的圖庫中使用縮略圖的大小
- 產品圖片庫 – 在這裡,您可以啟用燈箱預覽與每個產品相關的圖像,我建議。
更改所有設置後,只需單擊保存更改按鈕即可確保您將所有設置都設置為您想要的樣子。
總結
您現在知道如何配置基於 WooCommerce 的在線商店的顯示選項!
如果您有任何問題,請在評論部分告訴我們。我們很樂意提供幫助!