在之前的文章中,您已經明確了解了WooCommerce 運輸區域設置,因此接下來我們將了解更多關於支持插件的信息,這些插件將使您的在線銷售在 WooCommerce Image Zoom 中更有效。在本文中,我將向您介紹 YITH WooCommerce Zoom Magnifier,它也在您的產品界面中發揮重要作用。
由於它為您的訪問者提供了一個詳細檢查產品質量的機會。使用 YITH WooCommerce Zoom Magnifier,您可以為所有產品圖像添加縮放效果。WordPress 插件還在精選圖片下方添加了一個滑塊,以及您的產品庫圖片。
YITH WooCommerce Zoom Magnifier 的主要特點
- 在鼠標懸停上顯示更大尺寸的產品圖像。
- 在移動設備上啟用或禁用它。
- 添加一個顯示產品圖像縮略圖的滑塊。
- 自定義滑塊行為。
- 自定義縮放區域的寬度和高度以及圖像的大小以顯示為縮放圖像。
安裝 YITH WooCommerce Zoom 放大鏡。
首先,要安裝這個插件,您應該安裝 Woocommerce YITH Essential Kit# 1 的插件,然後安裝 YITH 插件>> YITH Essential Kit for Woocommerce#1 並安裝 YITH WooCommerce Zoom Magnifier。以下是安裝此插件的所有步驟:
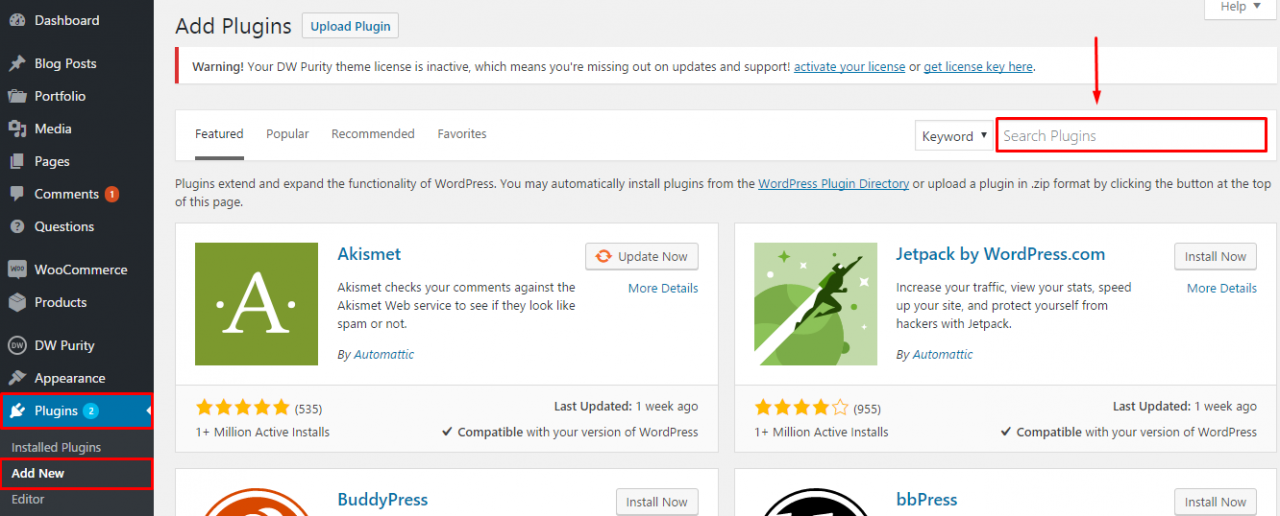
- 轉到插件>> 添加新的。插件頁面將顯示如下:
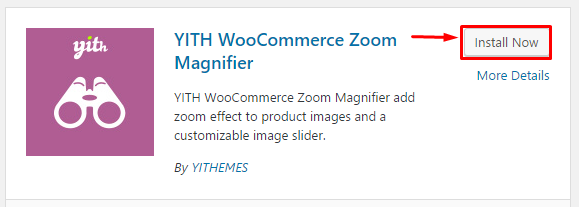
- 在搜索插件框中找到 “ YITH WooCommerce Zoom Magnifier ”
- 點擊 “ 立即安裝 ” 安裝插件。
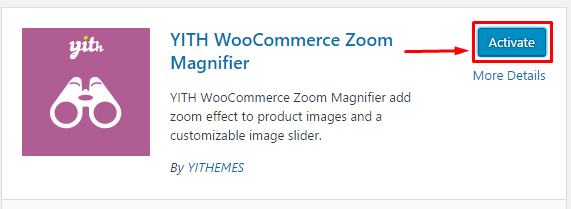
- 點擊 “ 激活 ” 來激活插件
WooCommerce 縮放圖像設置
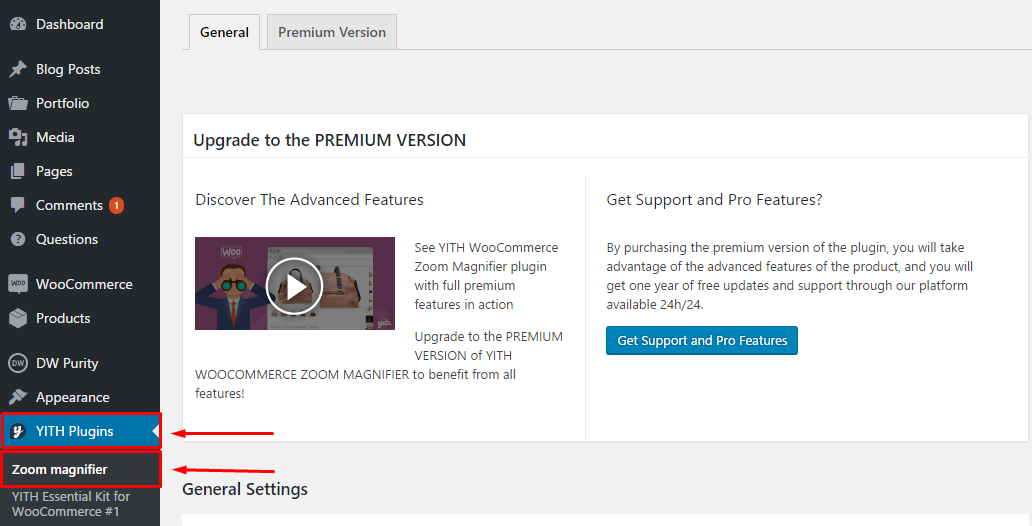
一旦您安裝了插件,您的產品會自動產生效果,但它也提供了一個叫做常規設置的部分,所以您可以在 YITH >> Zoom 放大鏡中自定義選項。
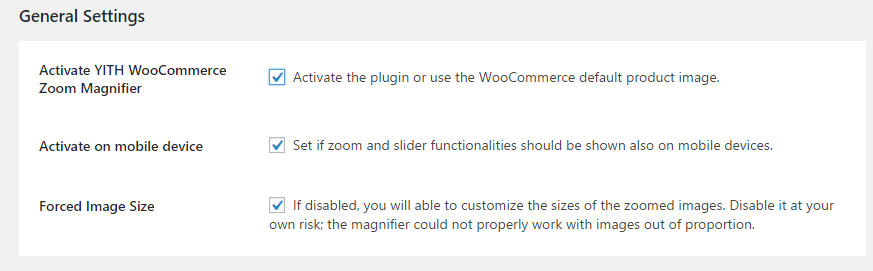
常規設置
- 激活 YITH WooCommerce 變焦放大鏡:激活產品圖像的變焦效果。
- 在移動設備上激活:在移動設備上激活縮放效果。
- 強製圖像大小:按下以顯示適合此插件的圖像大小,因此請選擇是否要顯示良好。
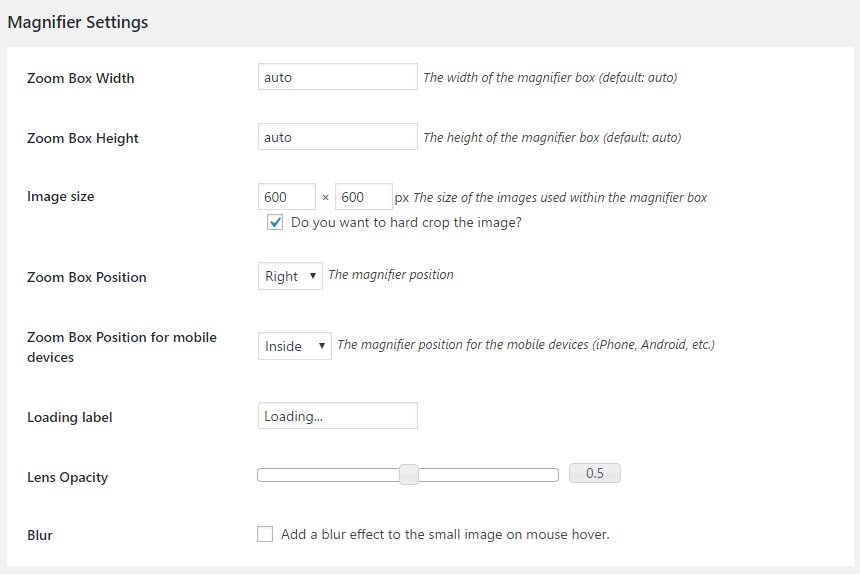
放大鏡設置
- 縮放框寬度:縮放模式下圖像顯示區域的寬度。
- 縮放框高度:縮放模式下圖像顯示區域的寬度,直到自動。
- 圖片大小:產品頭像的大小。
- 縮放框位置:顯示縮放框的位置。
- 移動設備的縮放框位置:顯示移動設備上縮放框的位置。
- 加載標籤:字母在加載時顯示。
- 鏡頭不透明度:變焦鏡頭不透明度。
- 模糊:啟用自動模糊。
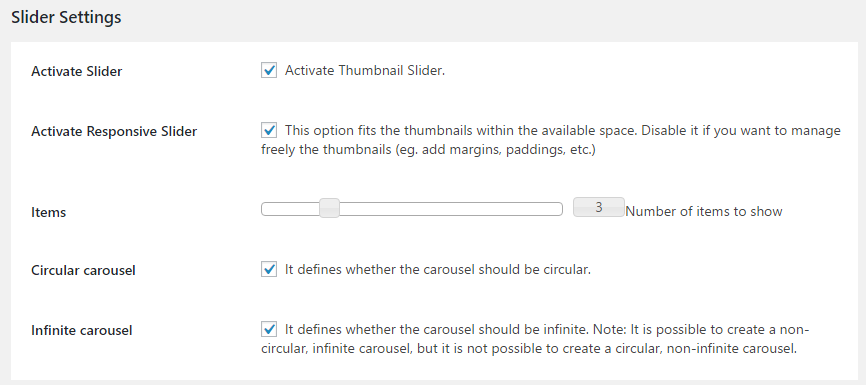
滑塊設置
- 激活滑塊:啟用縮小產品頭像內的圖像。
- 激活響應滑塊:激活幻燈片以響應。
- 項目:幻燈片中顯示的縮略圖數量。
- 圓形輪播:在循環中啟用顯示,最後一張幻燈片將成為第一張幻燈片。
- 無限輪播:分別啟用產品圖像的顯示。
總結
總之,您對 WooCommerce Image Zoom 有更深入的了解和深入了解。此功能將幫助客戶更輕鬆地查看產品,這對您的銷售也有好處。