在之前的文章中,我向您展示了有關 WooCommerce 插件初始設置的所有信息 。因此,在本文中,我將指導您如何創建一個 WooCommerce 類別。
創建一個新的 WooComerce 產品類別
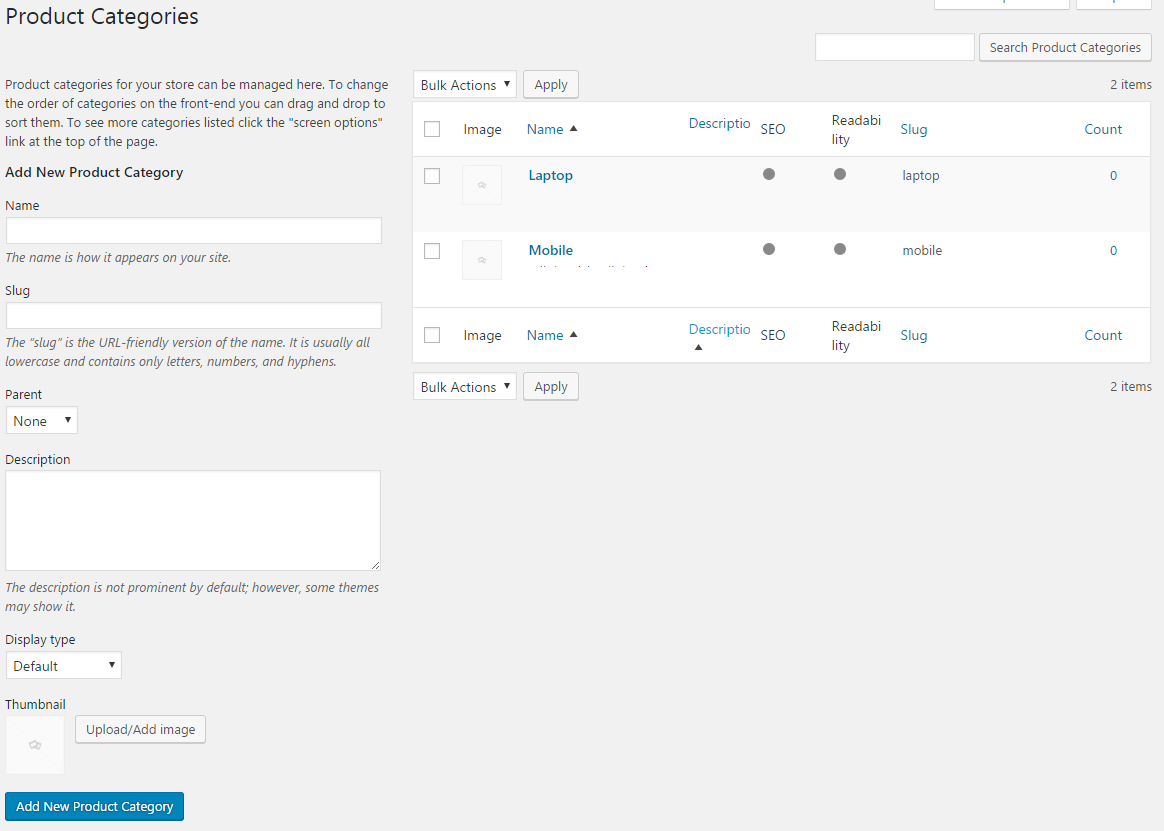
第 1 步:轉到 產品>>> 類別。 這是 “ 產品類別” 配置,它看起來像 “ 文章分類”。唯一的區別是還有其他元素,例如縮略圖上傳表單和顯示類型。

好的,現在,這取決於您創建的類別,這裡演示一下,我剛剛創建了兩個類別,分別是筆記本電腦 Laptop 和手機 Mobile。這兩個類別顯示的類型都被設置為默認值,並且還沒有圖像。
第 2 步:通過五個步驟檢查類別的激活:
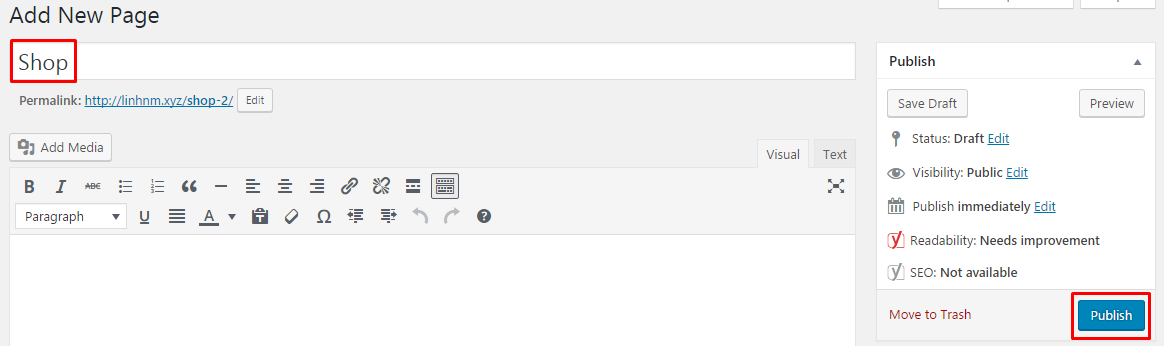
- 創建您想要選擇顯示在網站邊欄中的新頁面。要創建新頁面,請首先將鼠標懸停在頁面上>>> 添加新頁面。這裡我選擇默認的是 Shop,點擊 “ 發布”

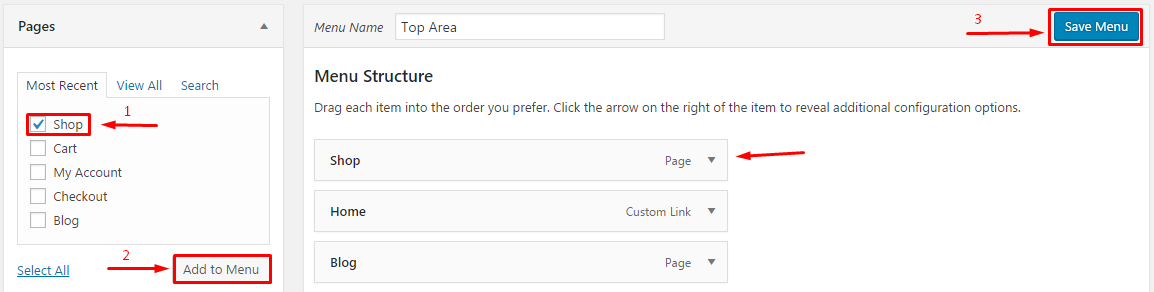
- 導航到外觀 >>> 菜單
- 勾選您選擇顯示在網站邊欄中的部分(頁面)。
- 點擊 “ 添加到菜單 ” 按鈕。立即在您的右側菜單結構部分將顯示頁面 “ 商店 ”。點擊按鈕 “ 保存菜單 ”

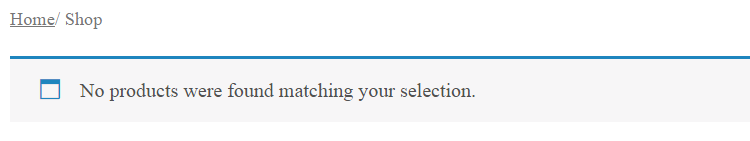
- 您的主頁現在有 “ Shop ” 頁面,點擊它後,您將獲得以下結果。

但是,您剛剛創建的 2 個類別尚未出現。當您在插件 WooCommerce 中安裝插件時,他們將擁有小工具 Widgets 支持您的插件。如果您希望在主頁上顯示類別列表,您應該找到適當的小工具並將其嵌入到選定的側欄中。
第 3 步:懸停到外觀>>> 單擊小工具。新的小工具出現,這個小工具的前綴為 WooCommerce,這是幫助我們區分 WooCommerce 小工具和其他小工具的方式。要在主頁上顯示類別,您需要查找名為 WooCommerce 產品類別的小工具 Widget 。

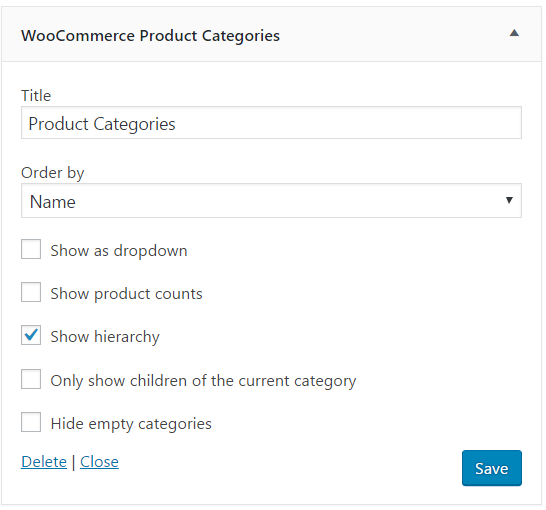
第 4 步:現在將 WooCommerce 產品類別插入到可選區域(主要/輔助/第一頁腳),我將在 WordPress 的默認主題中插入到右側欄,同時按 F5 刷新下瀏覽器主頁。
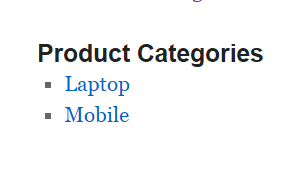
產品類別在主頁上顯示:

總結
就這樣,已經添加完成了!創建新的 WooCommerce 類別非常簡單,因為您之前熟悉這些操作。在下一篇文章中,我將引導您 在 WooCommerce 中創建優惠券。


