WooCommerce 功能在购物车总计上添加运费方式标签,价格左侧。这造成了价格上的差距(小计,运费,税金,总额),许多客户都要求我完全删除它。这是您怎么做的!
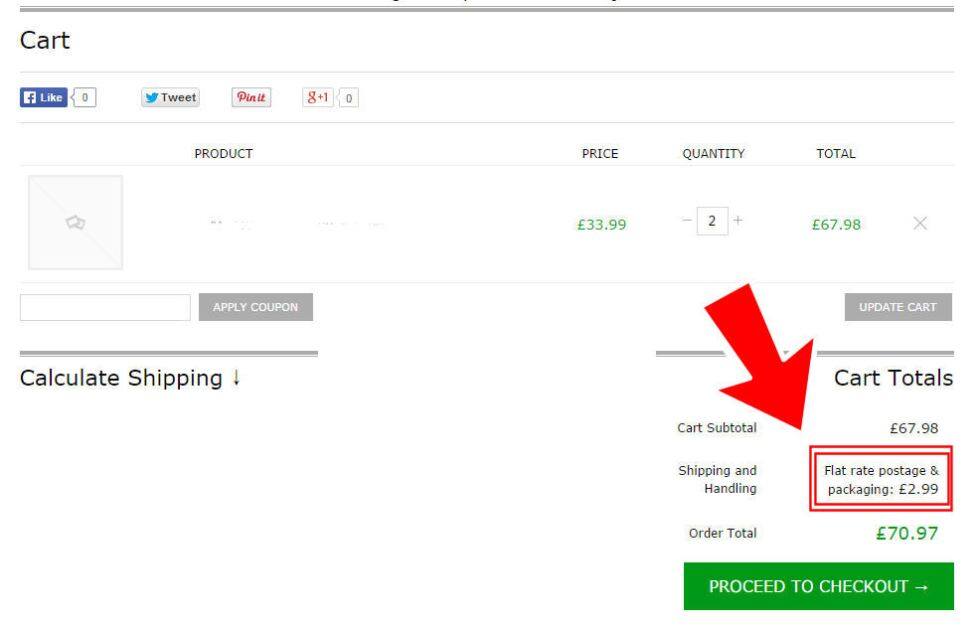
我们的 WooCommerce 问题:烦人的运送方式标签在购物车页面
PHP 代码段:删除 WooCommerce 中的所有运送方式标签
/**
* @snippet Removes shipping method labels @ WooCommerce Cart
* @sourcecode https://businessbloomer.com/?p=484
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.2
*/
add_filter( 'woocommerce_cart_shipping_method_full_label', 'bbloomer_remove_shipping_label', 10, 2 );
function bbloomer_remove_shipping_label($label, $method) {
$new_label = preg_replace( '/^.+:/', '', $label );
return $new_label;
}
如何添加此代码?
1、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2、WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。